ダッシュボードを作成し、より本格的にデータの可視化を行っていきます。
ダッシュボードとは?
ダッシュボードとは、さまざまな情報をひとつのページに集約し表示することができる機能です。
前回はExplore(エクスプロール)という機能を使って、かんたんにデータをグラフ化してみました。しかし、Grafana本来の性能を発揮するには、より高度なデータ可視化機能を提供してくれるダッシュボードを活用する必要があります。
ダッシュボードへの理解を深めるには、実際に作ってみるのが一番。さっそくダッシュボードを作成してみましょう。
ダッシュボードを作成する
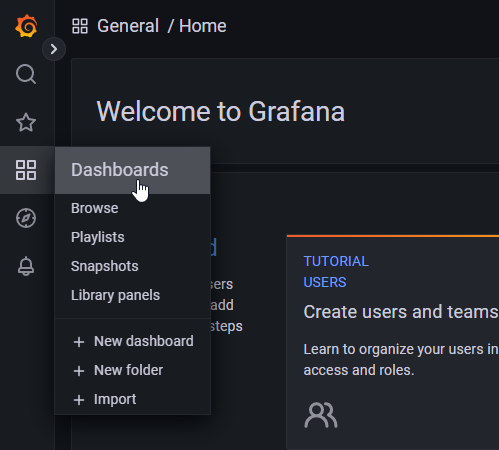
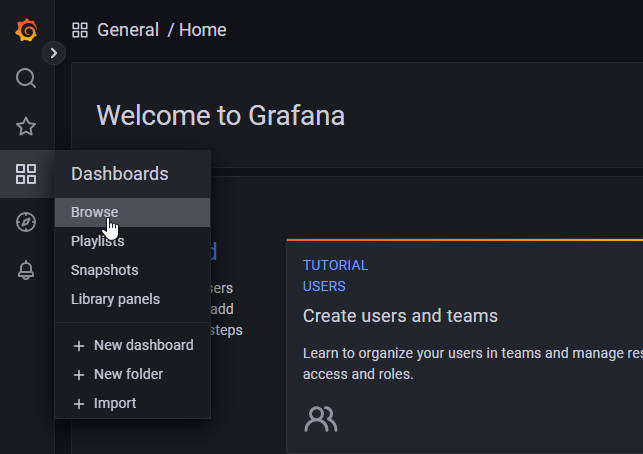
まずはGrafanaのサイドバーから[Dashboard]をクリックします。

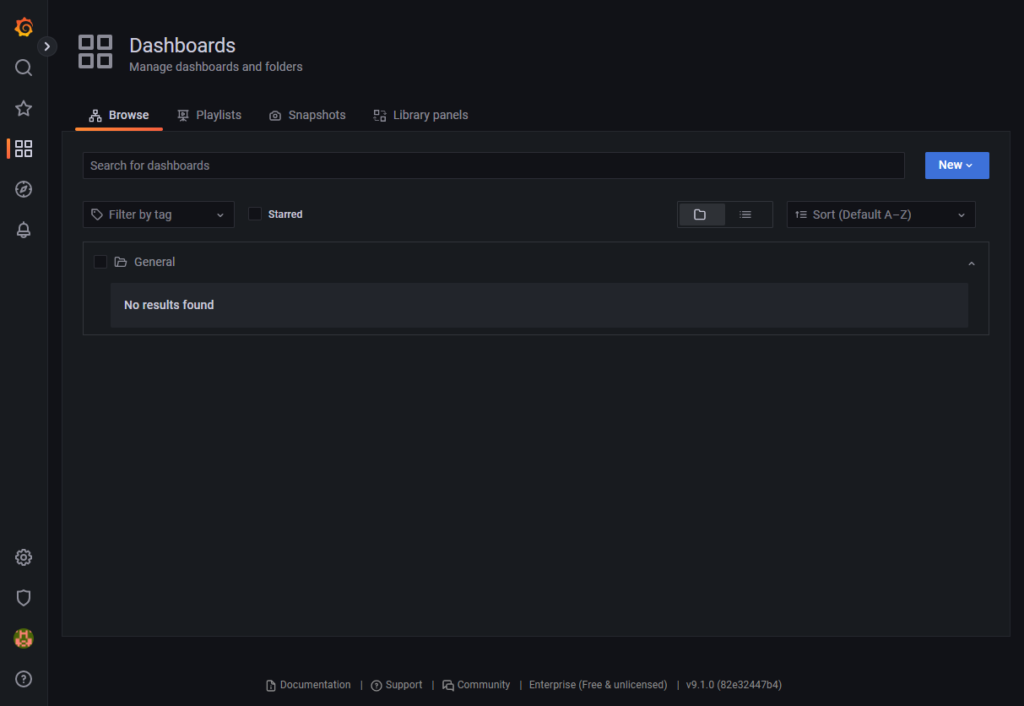
Dashboardページでは、作成したダッシュボードを一括管理することができます。フォルダ分けしたりすることもできますので、数が増えてしまっても分かりやすく管理することができます。

New>Dashboardをクリックし、新しいダッシュボードを作成しましょう。

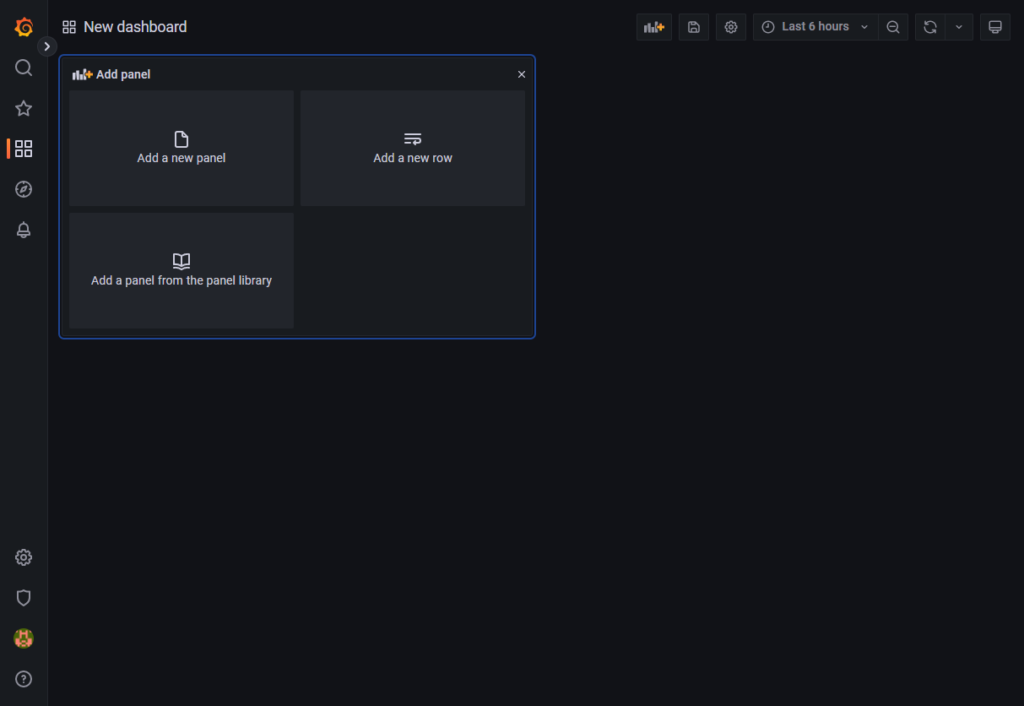
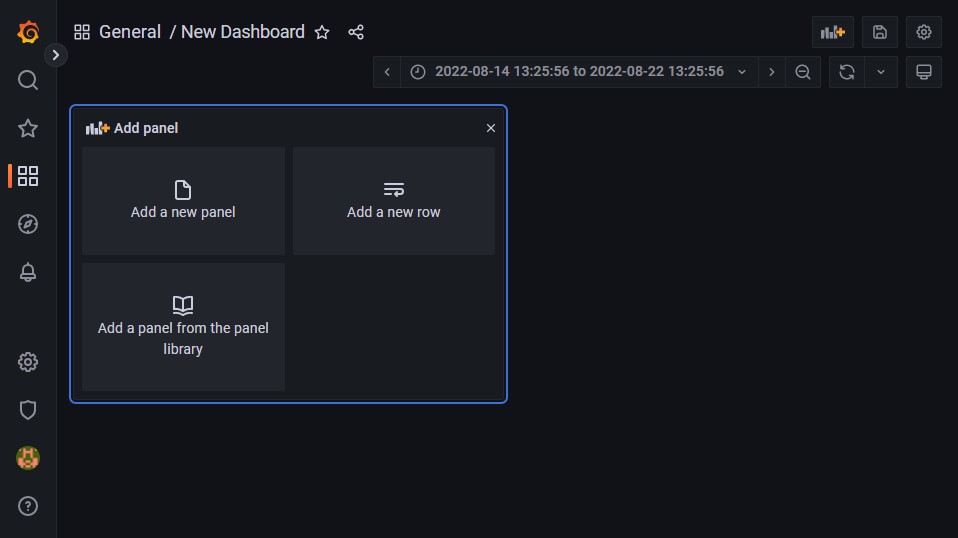
すると、このような空のダッシュボードが表示されます。
右上の設定ボタンからダッシュボードの名前を変更することができます。
パネルを配置する
ダッシュボードでは、パネル(Panel)という単位でグラフやテーブル(表)を管理していきます。ダッシュボードの上に複数のパネルを貼り付けていくイメージです。
まずダッシュボード右上の[Add Panel]ボタンをクリックします。

するとパネルが追加されます。

パネルの位置やサイズは自由に変えることができます。
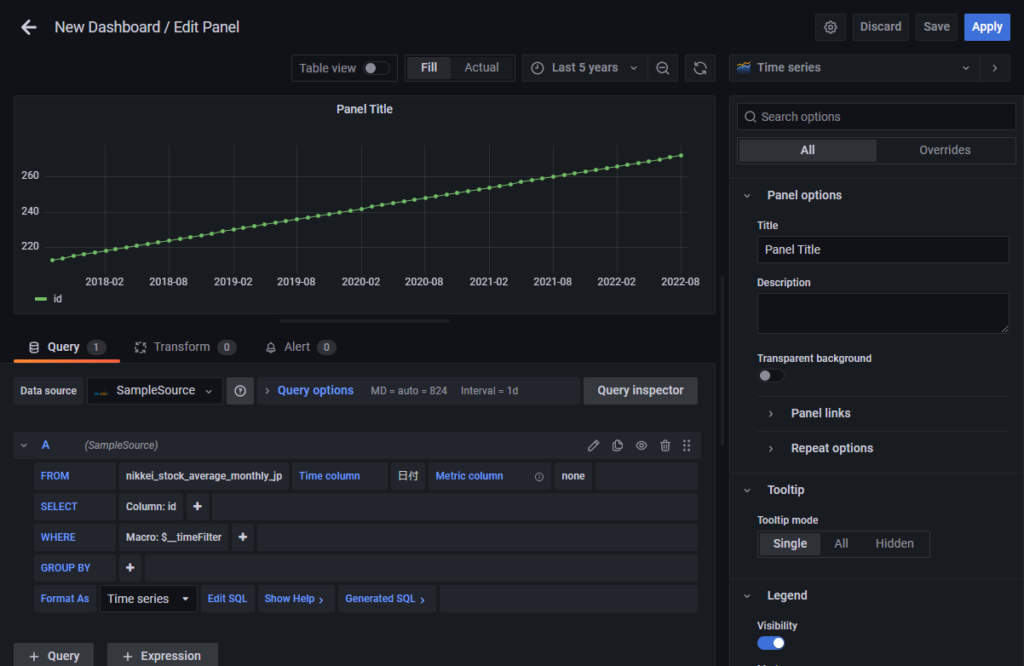
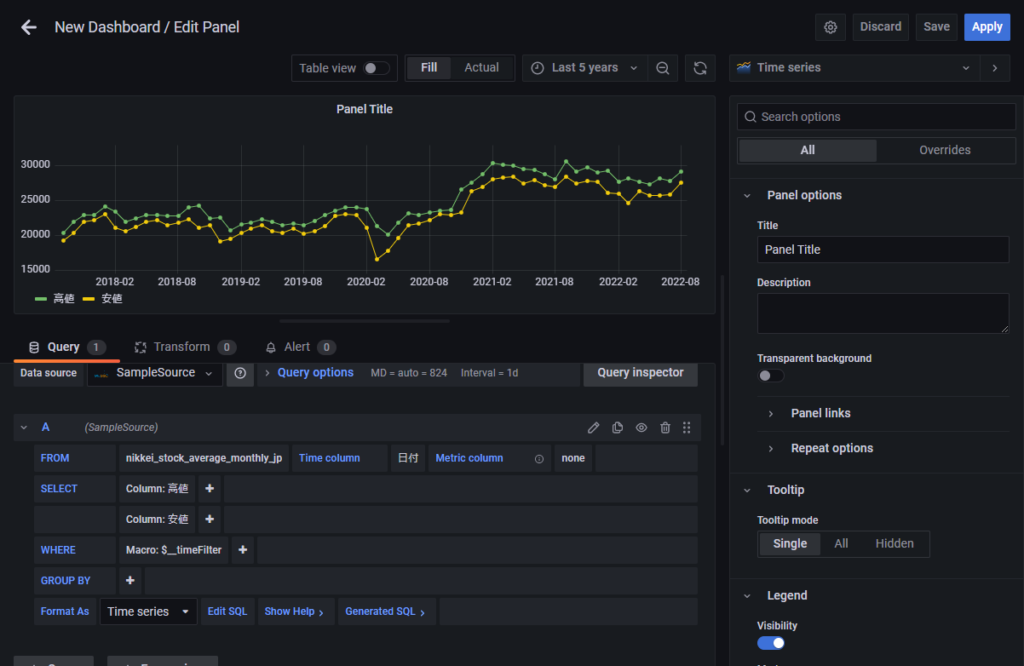
[Add a new panel]をクリックすると、パネルの編集ページに遷移します。

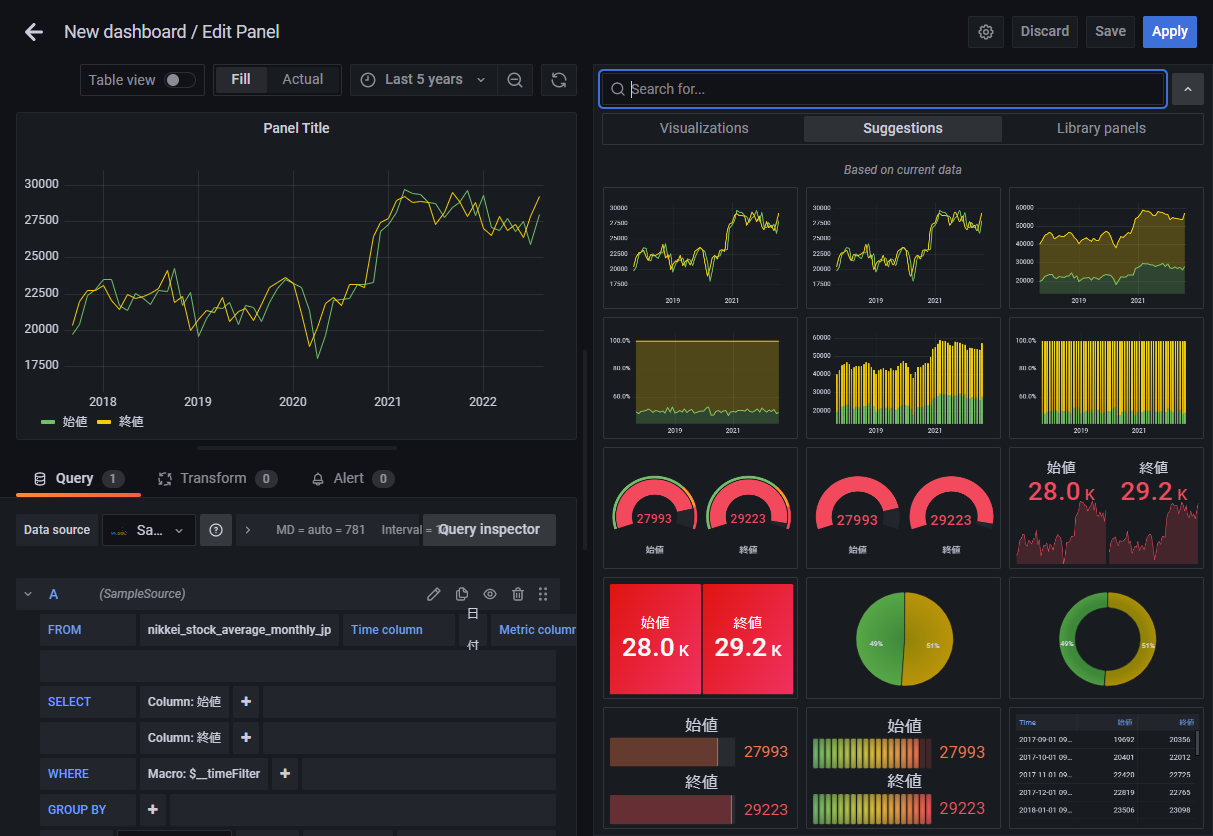
選択したパネルに表示する内容をここで設定していきます。
まずはクエリを指定しましょう。
現在は横軸にTime、縦軸にidが表示されているので、右上がりの直線が表示されています。クエリを変更し、高値と安値の値を表示させてみます。なお、サンプルとして使っているデータソースとクエリの設定方法は「Exploreでデータを見てみよう」の時と同じです。
グラフが出来上がりました。

一度、ページ右上のApplyをクリックし、ダッシュボードに戻ります。
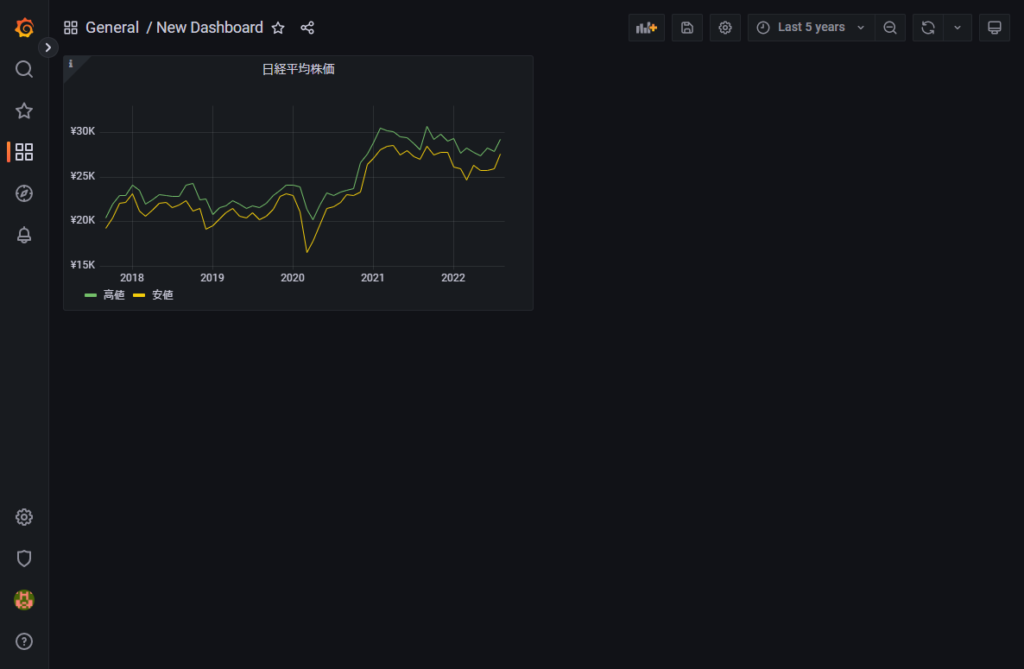
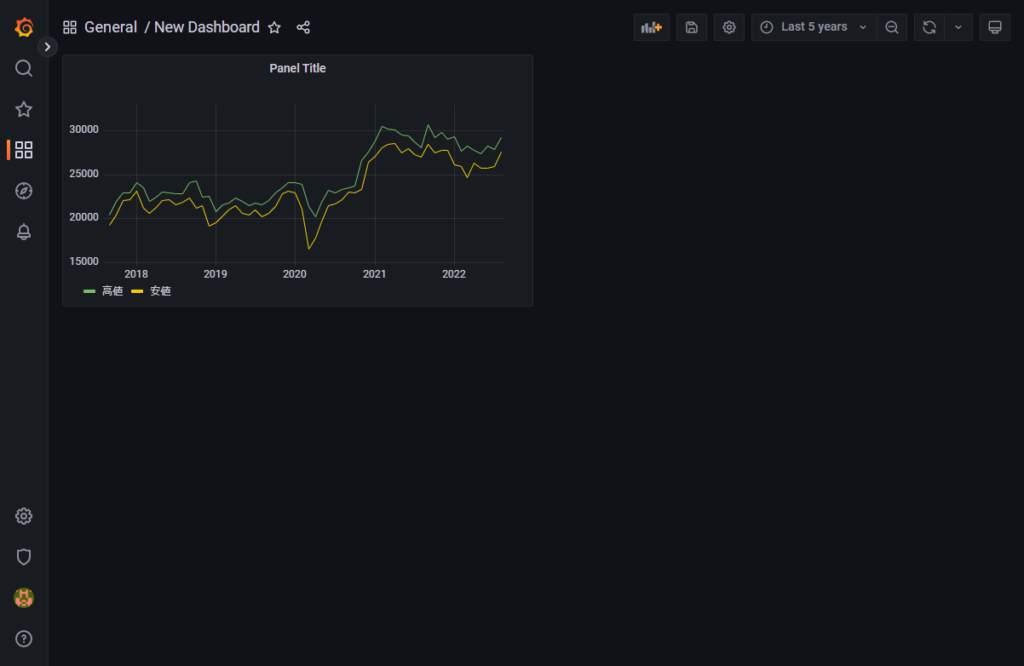
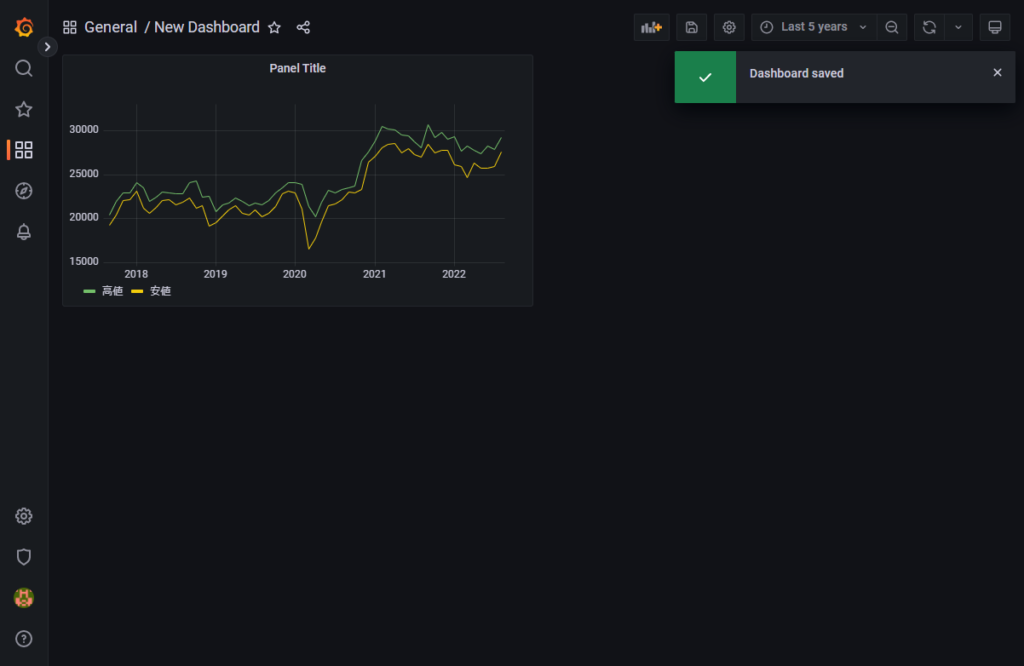
すると、ダッシュボードに追加したパネルに、先ほど作成したグラフが表示されていることがわかります。

この手順を繰り返すことで、ダッシュボードを作成していくことになります。
ダッシュボードを保存する
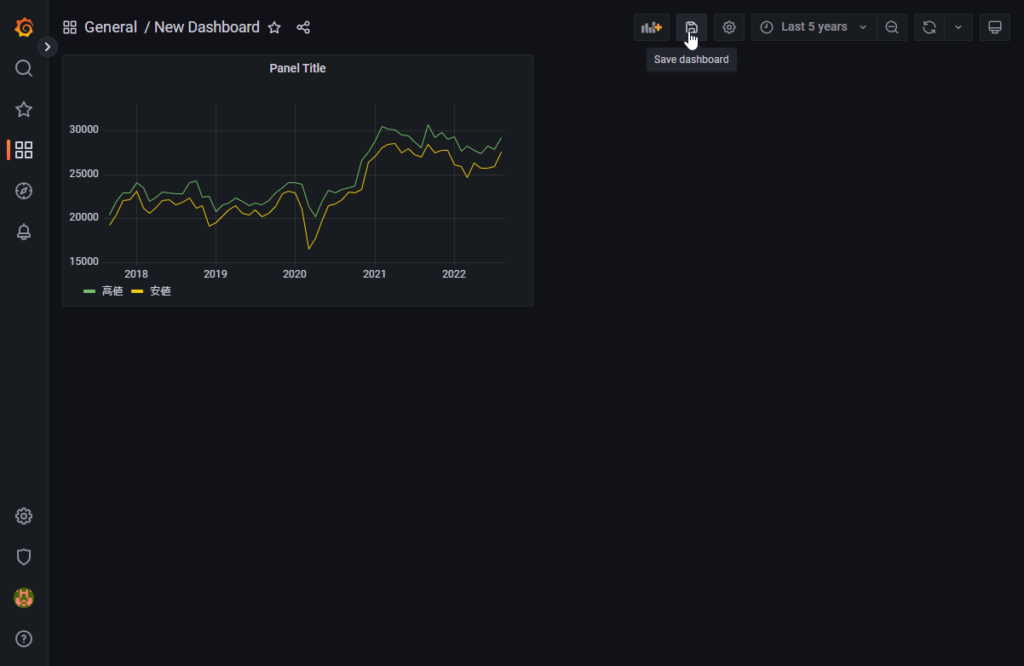
最後に作成したダッシュボードを保存しましょう。ページ右上のSaveをクリックします。

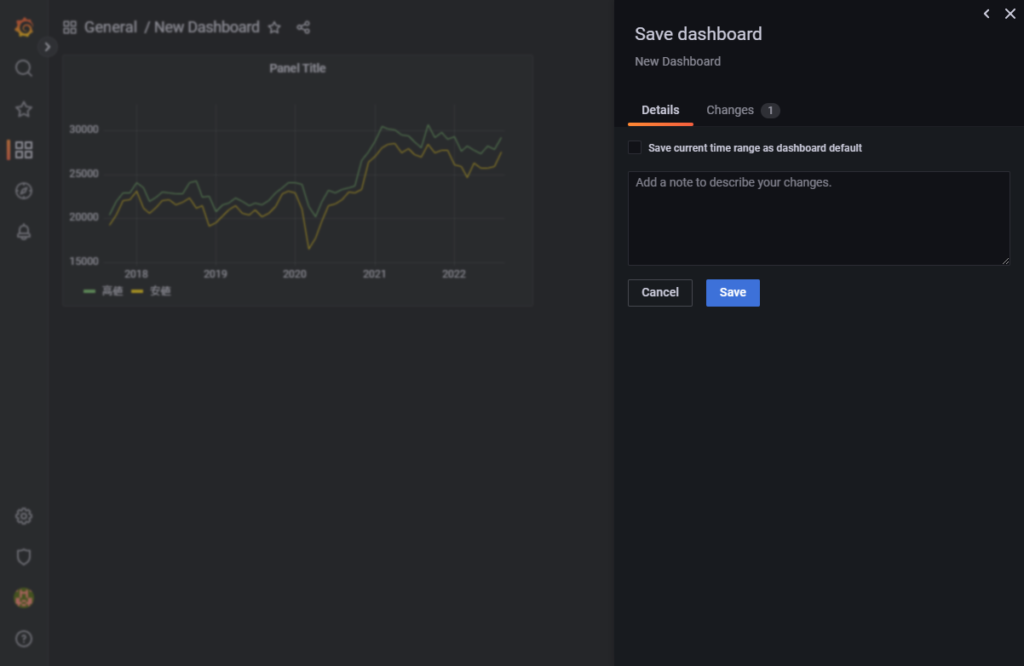
保存する前に変更箇所の確認とコメントの入力ができます。

コメントは、他のユーザーとダッシュボードを共有している場合、誰が何のために編集したのかをメモしておくのに使います。Gitのコミットメッセージと同じイメージです。
今回は空のまま保存することにします。”Dashboard saved”とトーストが表示されれば、正常に保存されています。

保存したダッシュボードを参照する
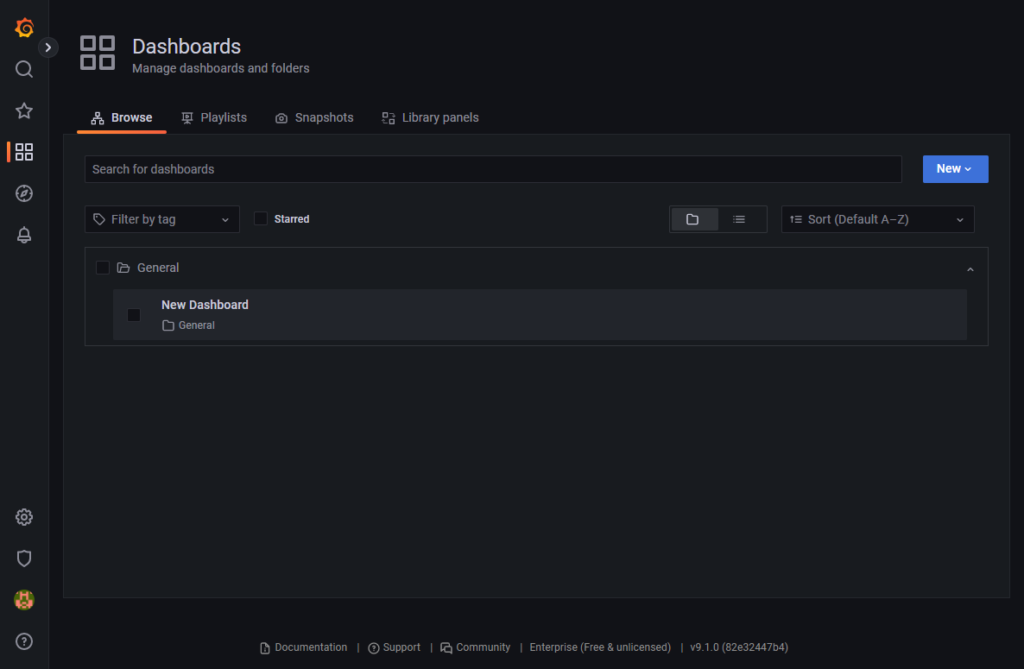
保存したダッシュボードはDashboards>Browseから確認することができます。

作成したダッシュボードが一覧表示されます。

表示したいダッシュボードをクリックすると、作成したダッシュボードが表示されます。