GrafanaのExploreという機能を使い、データベースの内容を見てみましょう。
今回は例として、前回作成したデータソース(2000年からの日経平均株価の推移)を使用していきます。データソースの作成がまだの方は、前回の記事を参考にあらかじめ作成しておいてください。
Explore(エクスプロール)を使ってみよう
とりあえずデータベースの中身を見てみたいときは、GrafanaのExplore(エクスプロール)という機能が便利です。今回はExploreを使って、前回作成したデータソースを開き、データを可視化してみます。
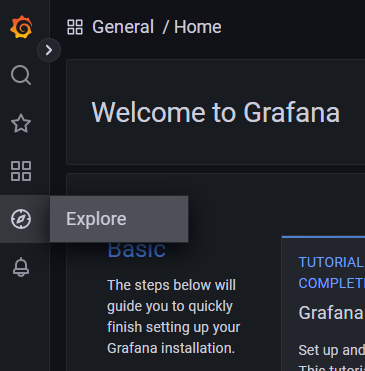
サイドバーから「Explore」をクリックします。

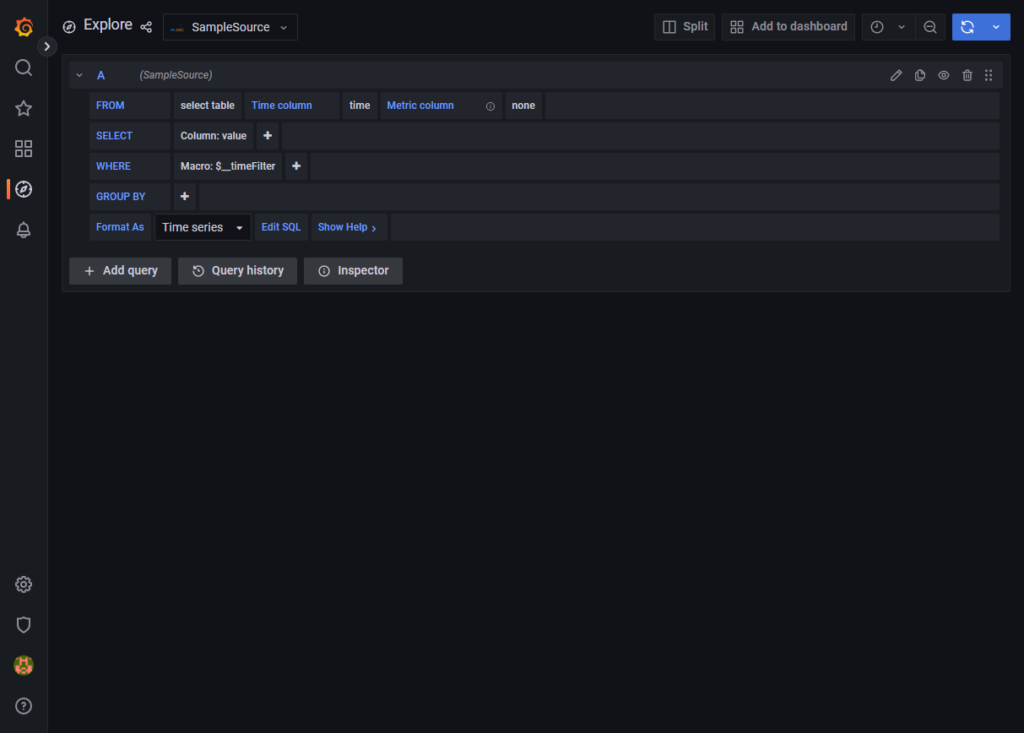
すると、このようなページが表示されます。

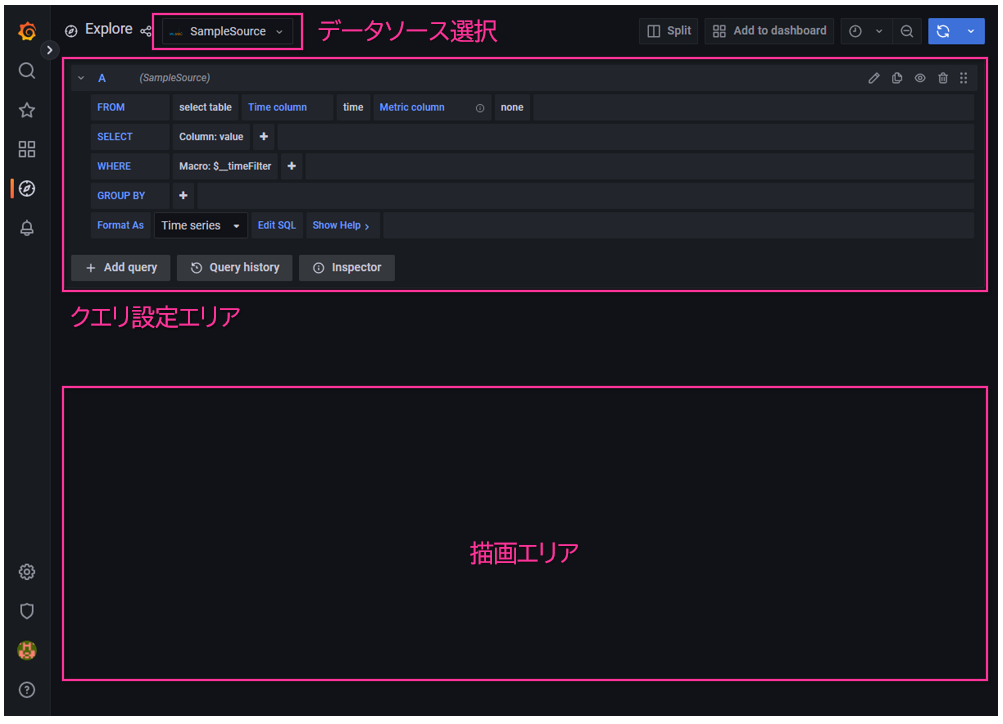
Exploreのページ構成は下図のようになっています。

クエリをいじってみよう
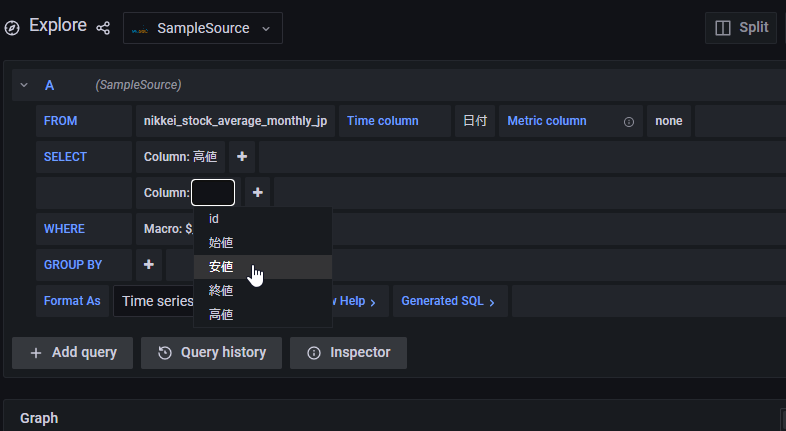
まず、クエリ設定エリアで取得したいデータの条件を指定してみましょう。

クエリとは検索条件のことです。データベースのどのテーブルから何のデータを取得するのか、詳しく指定することができます。

主要な項目は以下の通りです。
| FROM | テーブル |
| Time Column | 日時データを含むカラムを指定する(時系列データの基準となる) |
| Metric Column | 複数の系列を含む場合、指定すると各系統ごとにデータを取得できる |
| SELECT | どのカラムのデータを取得するか |
| WHERE | 取得するデータの条件(範囲)を指定できる(〇〇以上など) |
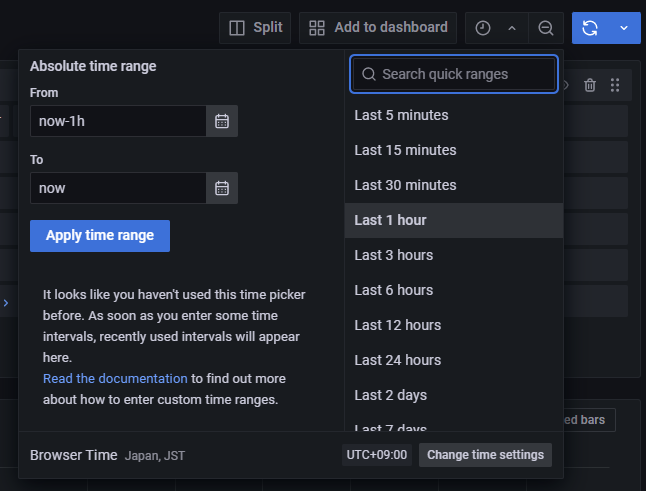
取得する日時範囲は、ページ右上の時計マークから行います。

デフォルトでは過去1時間のデータしか表示されません。グラフが表示されない場合は、日時範囲を設定を確認してみてください。ここでは分かりやすいように過去5年分(Last 5 years)を選択してみます。
データを可視化してみよう
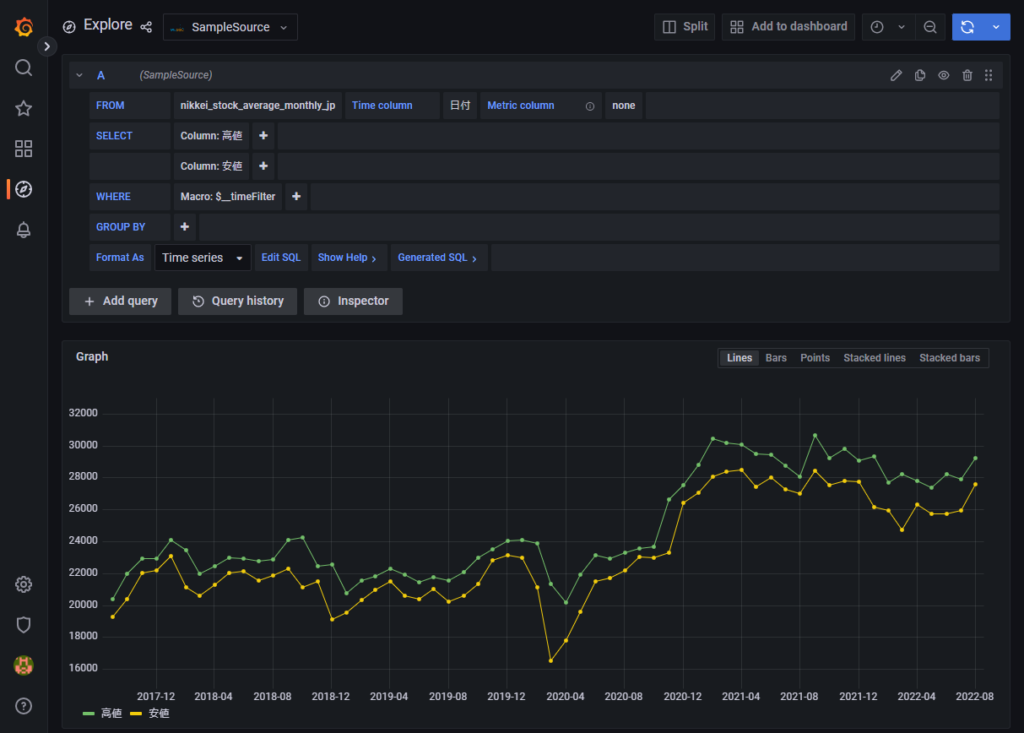
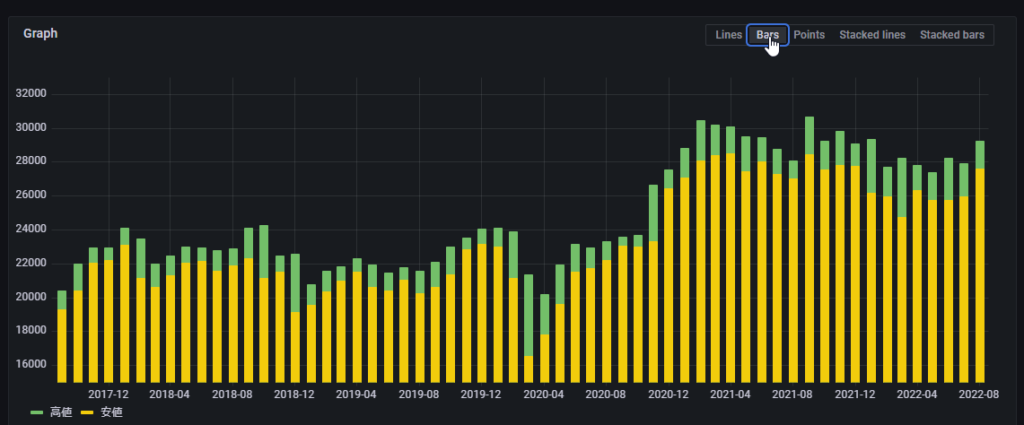
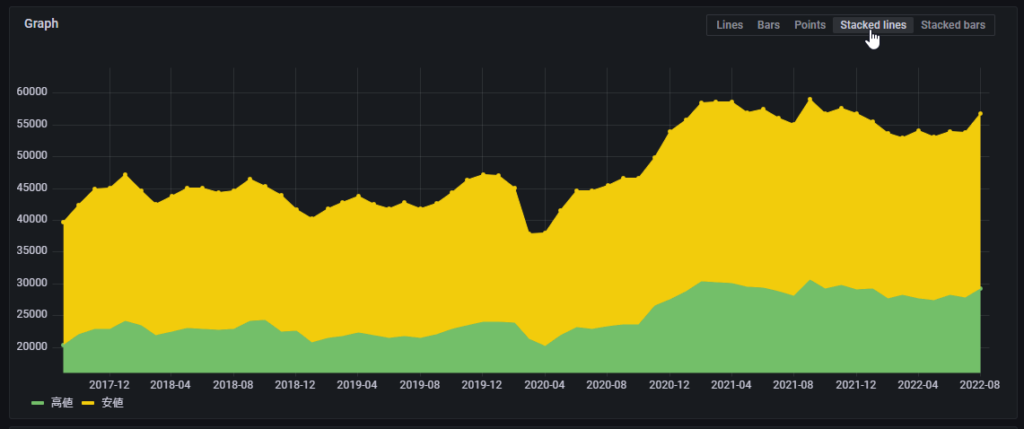
クエリを指定すると、描画エリアにグラフが表示されます。

ちゃんとデータを可視化することができましたね。
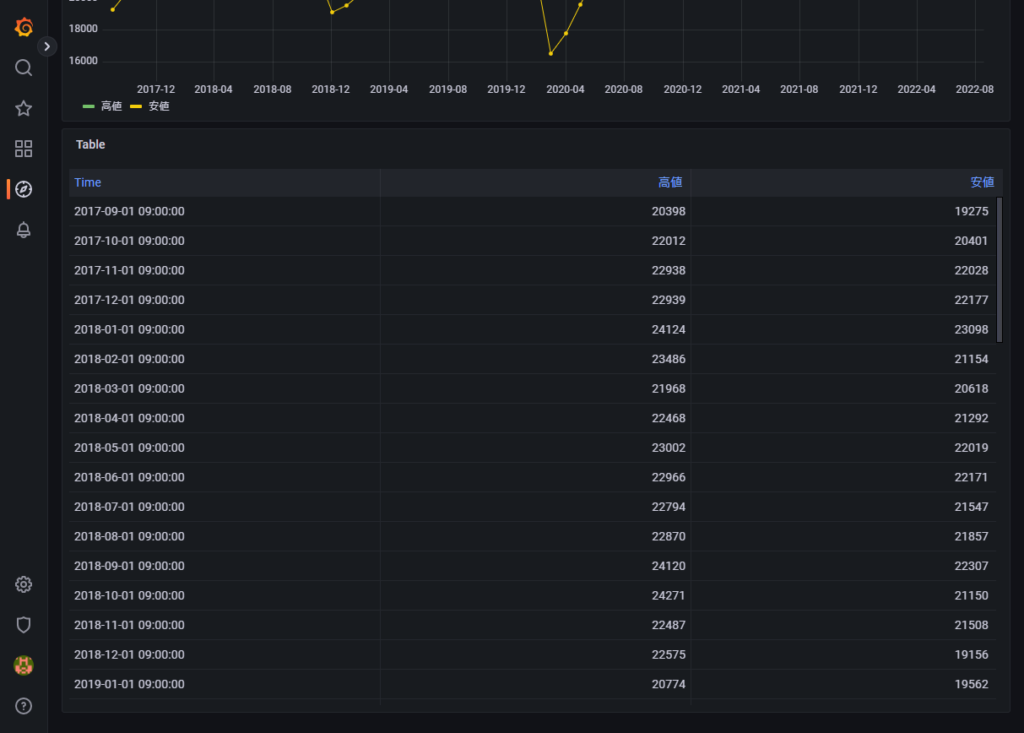
さらに下にスクロールすると、表形式の生データも表示されています。データが正しく取得できているか確認することができます。

グラフの種類も変更できますよ。


Exploreは簡易的にデータを可視化したいときに便利です。Exploreでとりあえずデータの全体像を把握し、ダッシュボードを作成すると、データの可視化がスムーズに行なえます。


