わずか2980円でどんなテレビもスマート化してしまうAmazon Fire TV。YouTubeもTVerもテレビで見れるので、ボクもよく使っています。
今回はそんな便利なAmazon FireTVで動作するアプリの開発方法について紹介していきます。一般的なAndroidアプリの開発と同じく、Android Studioをつかって開発することができます。リモートデバッグなどの便利な機能の使い方も合わせて紹介していきますので、「FireTVで自作のアプリを動かしてみたいな~」という方はぜひ読んでみてください。
開発に必要なもの
当記事では、開発環境としてAndroid Studio、言語はKotlinを使用して開発していきます。
- Fire TV
- Android Studio
の2つをセットアップしておきましょう。あとはAndroidのアプリ開発とまったく同じです。
今回は第3世代のFire TV Stickと最新版のAndroid Studio 4.3(Arctic Force)を使用していますが、ほかの世代・バージョンでも問題なく開発できます。もちろん言語についてもKotlinだけではなく、JavaやC++であっても開発できますので、実際の開発ではチームの技術や用途にあった言語を採用するのがよいでしょう。
FireTVでリモートデバッグするための準備
開発したアプリのFireTVへのインストールやデバッグは、Android Studioからネットワーク経由で行います。ADBというAndroid公式の開発ツールを使用しますので、はじめにセットアップしておきましょう。
セットアップの方法については、Amazonの公式ドキュメントが詳しいです。記載されている手順の通りにセットアップし、ADBのセットアップとFireTVでのADBアクセスの許可を行います。

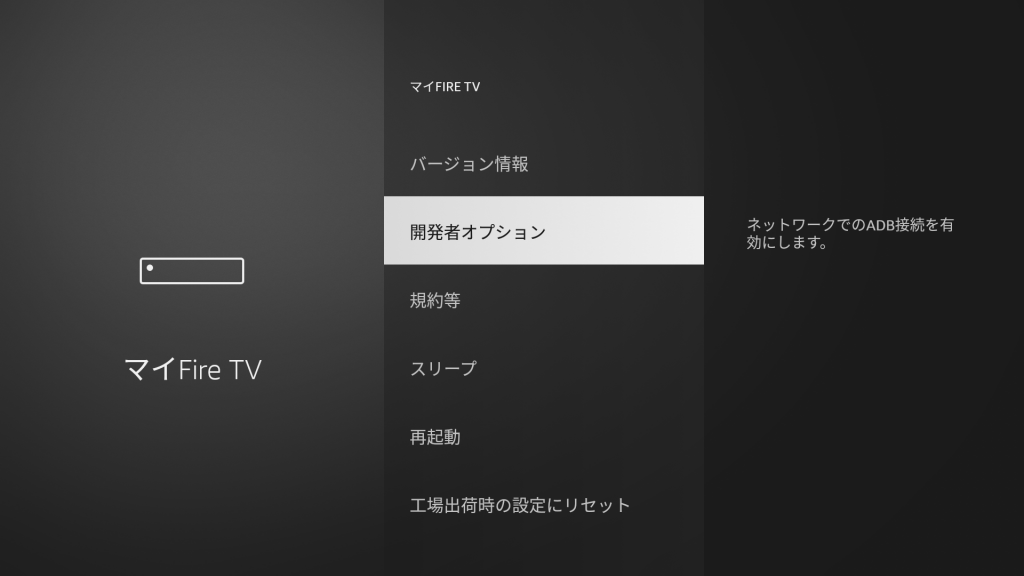
詳細は公式サイトにおまかせしますが、ADBについてはAndroid Studioのインストール時に同時にインストールされているはずです。パスが通っていない場合は、公式サイトの通り、パスを通しておきましょう。FireTVのADBの許可は、[設定]>[マイFire TV]>[開発者オプション]>[ADBデバッグ]から行えます。開発が済んだら、OFFに戻しておきましょう。


かんたんなアプリをつくってみる
さっそくアプリを開発してみましょう。今回はサンプルとしてボタンが押されたらトーストを表示するアプリをつくってみたいと思います。
プロジェクトの作成
まずはAndroid Studioでプロジェクトを作成していきます。
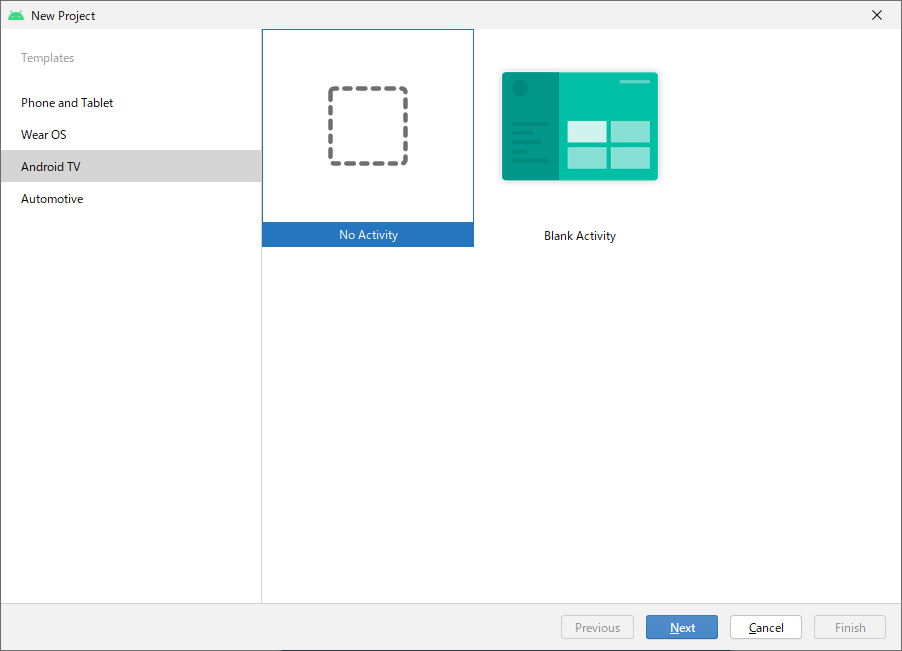
プロジェクトはAndroid TVで作成します。トップ画面から[New Project]を選択し、[Android TV]>[No Activity]を選択してプロジェクトを作成します。

なお、このとき[Blank Activity]を選択すると、かんたんなサンプルアプリが作成されます。実行させるとすぐに動作させることが出来ますので、とりあえずすぐにFireTVで動作させてみたい方は[Blank Activity]を選択してみてもよいでしょう。
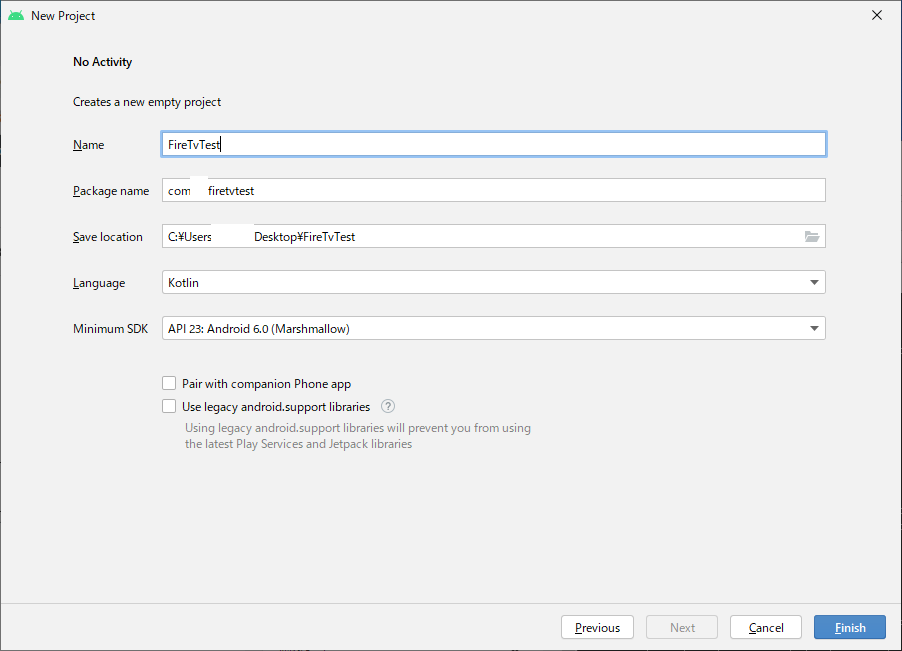
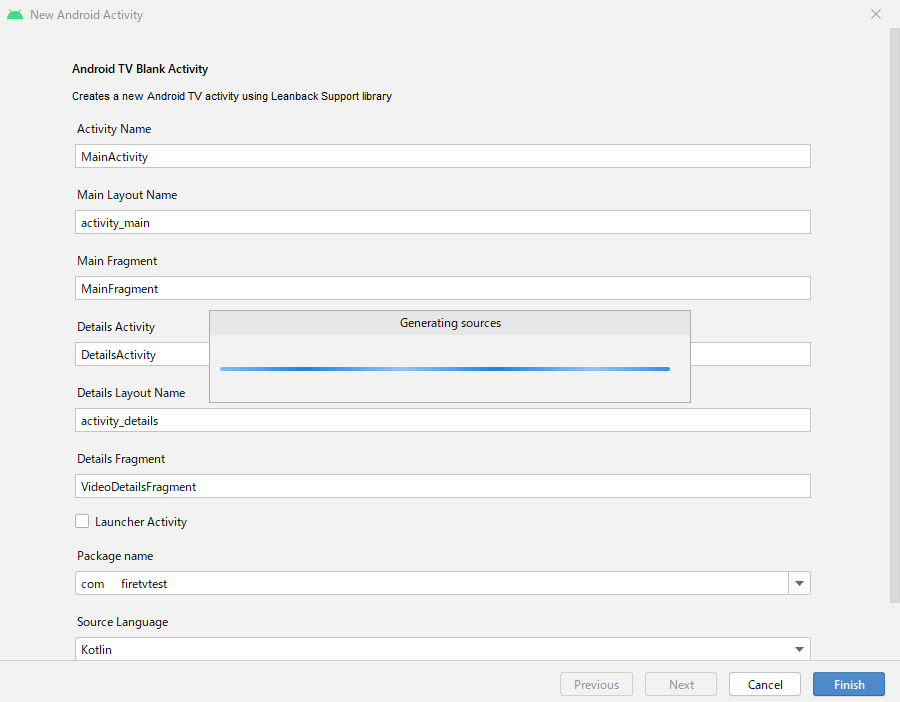
適当な名前をつけて、言語にKotlinを選択します。[Finish]をクリックして、プロジェクトの作成は完了です。

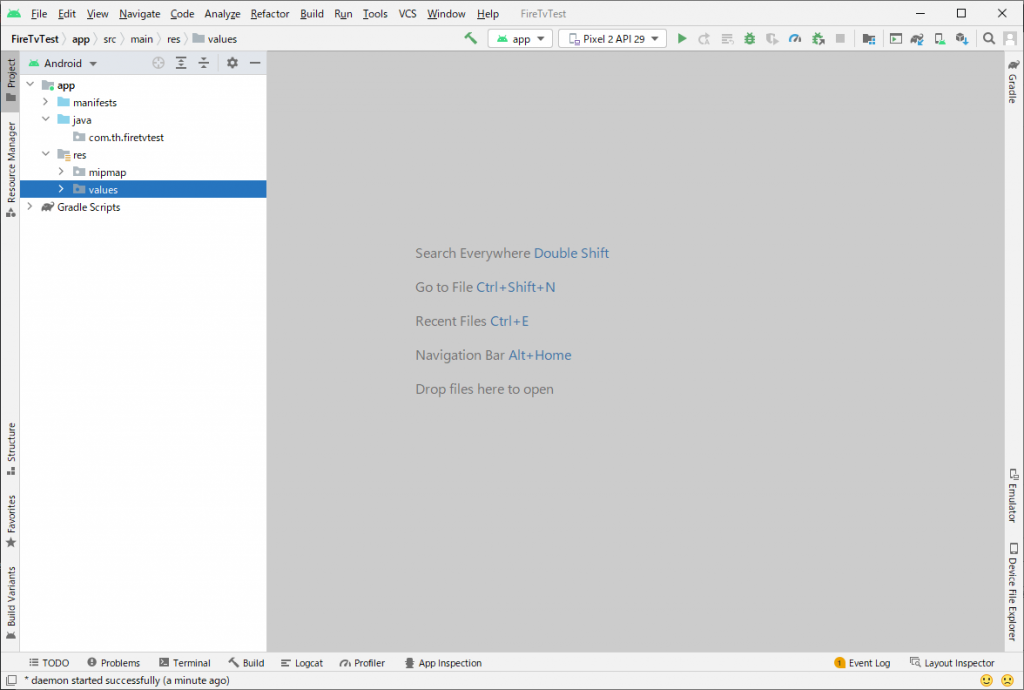
しばらく待つとプロジェクトが作成され、おなじみのAndroid Studioの画面が起動します。

デバッグするデバイスとしてFireTVを選択する
Android StudioからFireTVに接続し、デバッグするようにします。

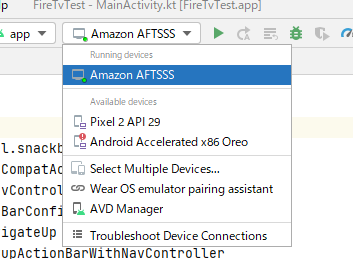
Android Studioの画面右上からデバッグに使用するデバイスを選択することが出来ます。
Android Studioを起動すると、自動的にADBが有効になっているFireTVに接続が試行されます。FireTVの画面上に
「デバッグを許可しますか?」
という表示がされますので、[はい]を選択し許可すると、Android StudioからFireTVを選択できるようになります。
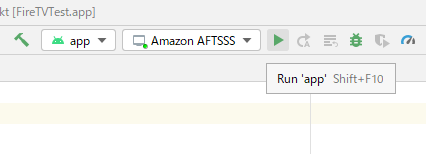
あとは、実行ボタン(再生マーク)をクリックすれば、FireTVにアプリのデプロイが行われ、すぐに実行・デバッグすることが出来ます。
アクティビティを作成する
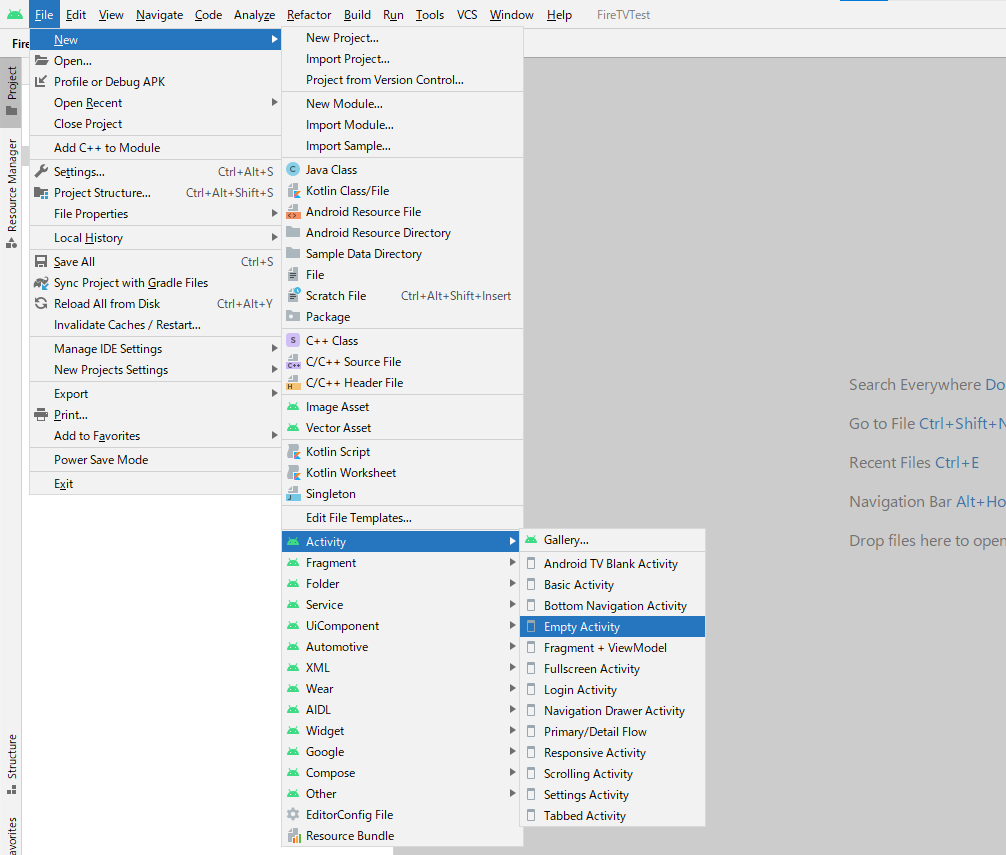
今回はプロジェクト作成画面でNo Activityを選択しているので、アクティビティが存在しません。まずはアクティビティを作成します。


メインアクティビティにはLauncher Activityにチェックを入れておきます。こうすると起動時に表示されるようになります。
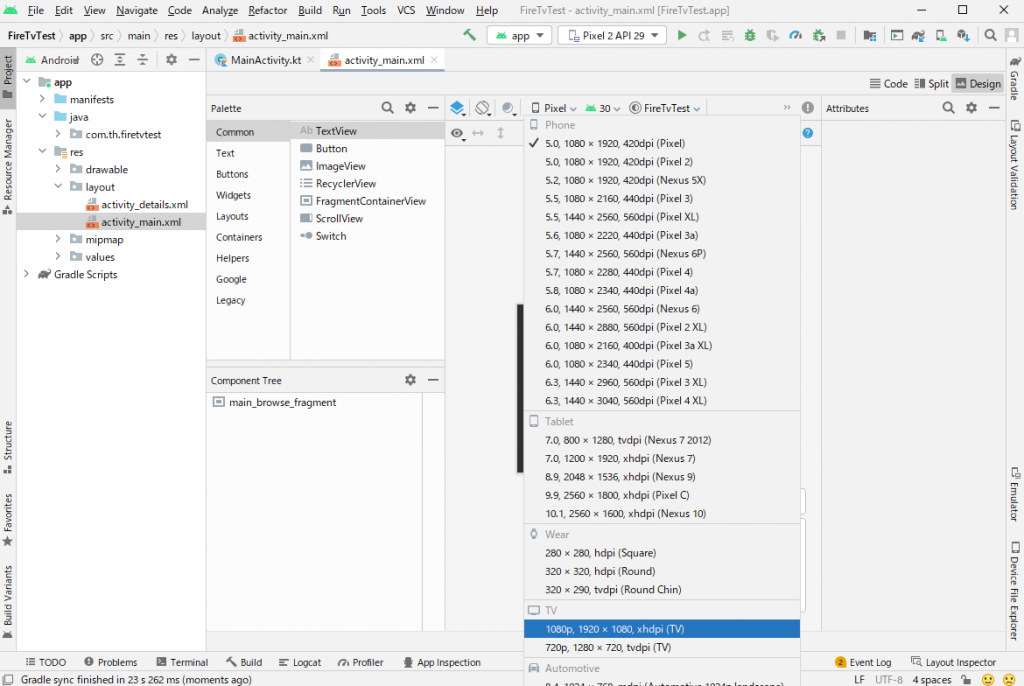
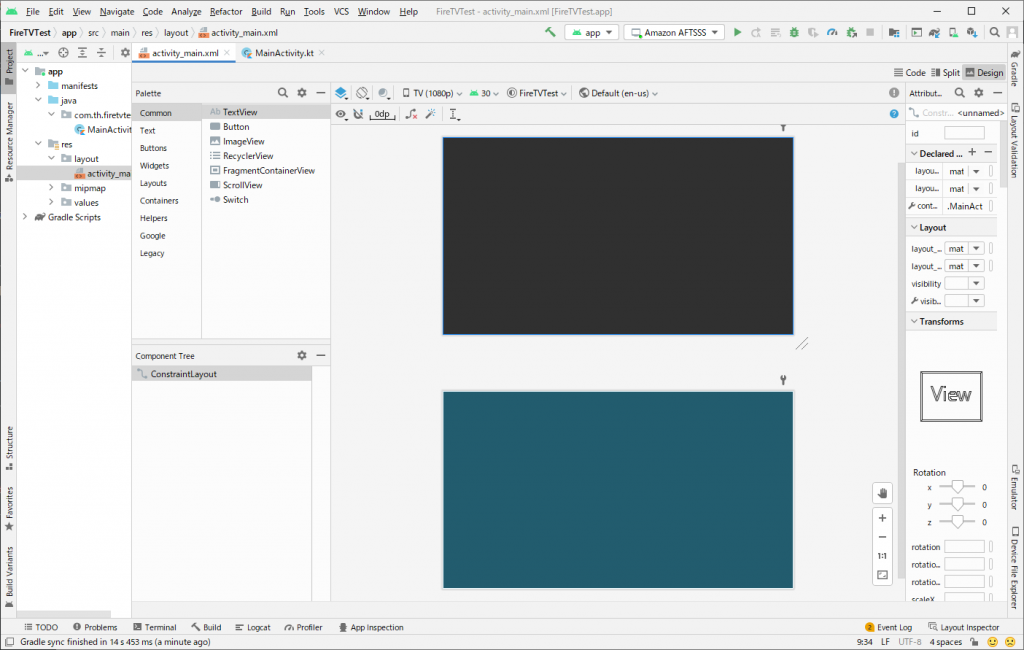
デザイナーをテレビ用にする
初期状態ではスマホ向けのデザインレイアウトになっているため、テレビにあったデザインレイアウト(1920×1080)に変更します。


解像度は違えど、スマホアプリ開発で使用するのとまったく同じデザイナーでUIを作成することができます。Android開発に慣れている方ならすぐに使いこなすことができるでしょう。
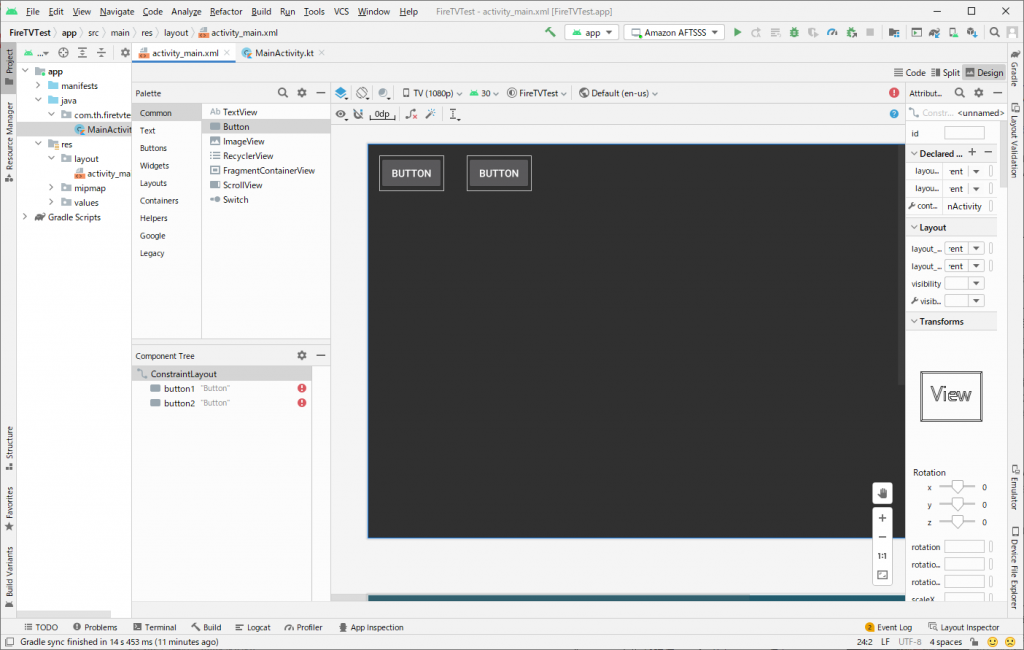
ボタンを追加
アクティビティを作成したら、デザイナーでボタンを追加していきます。

クリックされたらトーストを表示する
今回はボタンが押されたら、トーストを表示するようにしてみます。
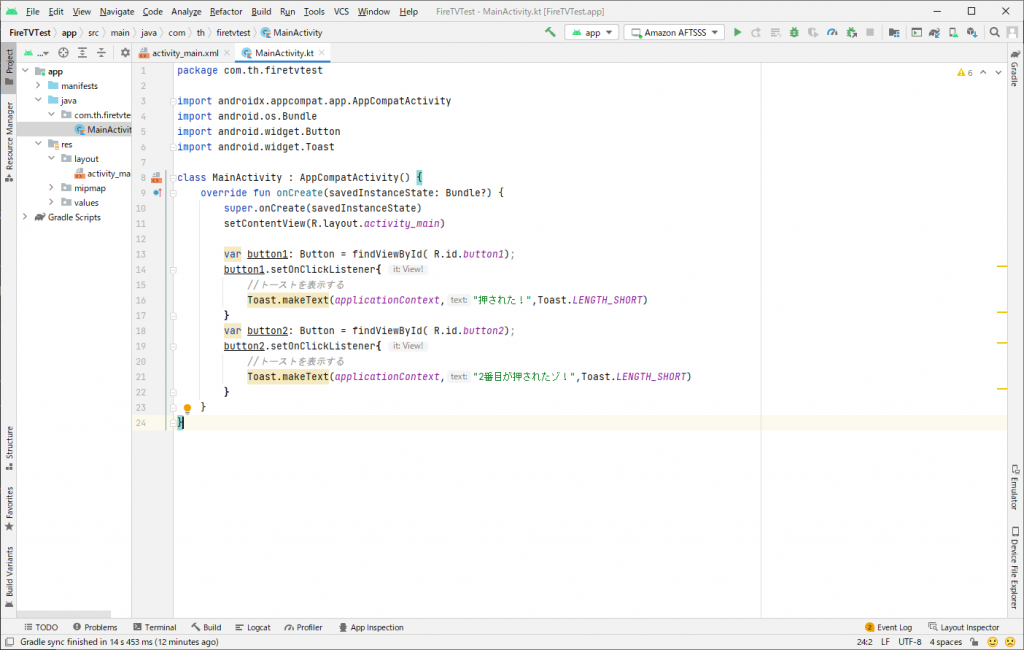
先ほど作成したボタンにイベントを追加し、ボタンの押下に反応するようにしてみましょう。MainActivity.ktにプログラムを記載します。

MainActivity.ktは以下のようにしました。
package com.hoge.firetvtest
import androidx.appcompat.app.AppCompatActivity
import android.os.Bundle
import android.widget.Button
import android.widget.Toast
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
var button1: Button = findViewById( R.id.button1);
button1.setOnClickListener{
//トーストを表示する
Toast.makeText(applicationContext,"押された!",Toast.LENGTH_SHORT)
}
var button2: Button = findViewById( R.id.button2);
button2.setOnClickListener{
//トーストを表示する
Toast.makeText(applicationContext,"2番目が押されたゾ!",Toast.LENGTH_SHORT)
}
}
}onCreateはアプリの起動時に実行される関数です。 アプリ起動時にsetOnClickListenerを実行し、ボタンのクリックイベントを登録しています。こうすることにより、ボタンが押されたときの動作をプログラミングすることができます。
Toast.makeTextはトーストを表示するための関数です。

使用できる関数も通常のAndroidとまったく同じです。
Fire TVで実行してみよう
以上でプログラムの作成は終了です。さっそく、作成したアプリをFireTVで動かしてみましょう。
画面右上のRun(▶)をクリックし、リモートデバッグを開始します。

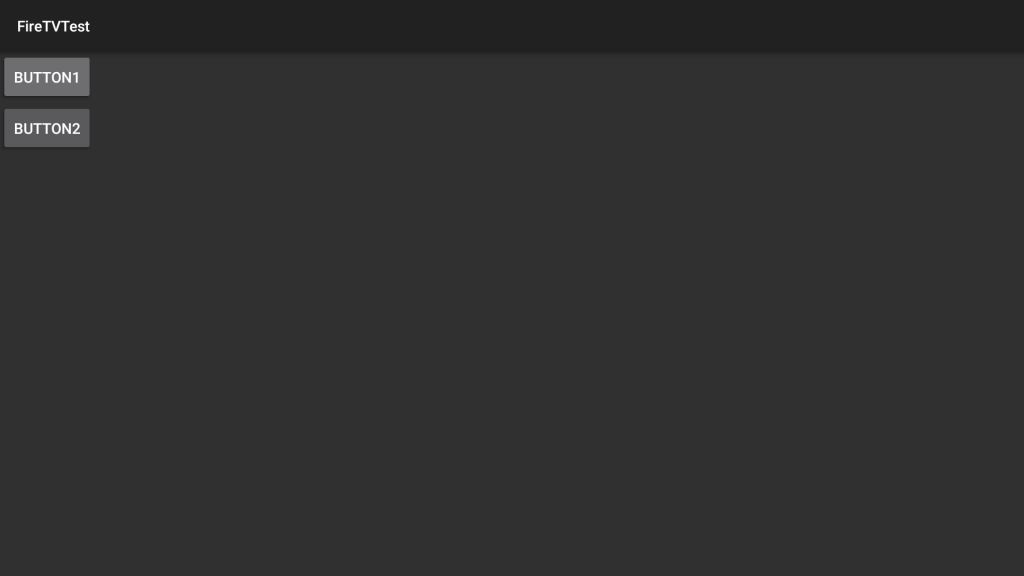
リモートデバッグが開始されると、アプリのビルドからFireTVへの転送まで、すべて自動的に実行されます。転送が終了しFireTVへのインストールが完了すると、作成したアプリがFireTV上で自動的に実行されます。

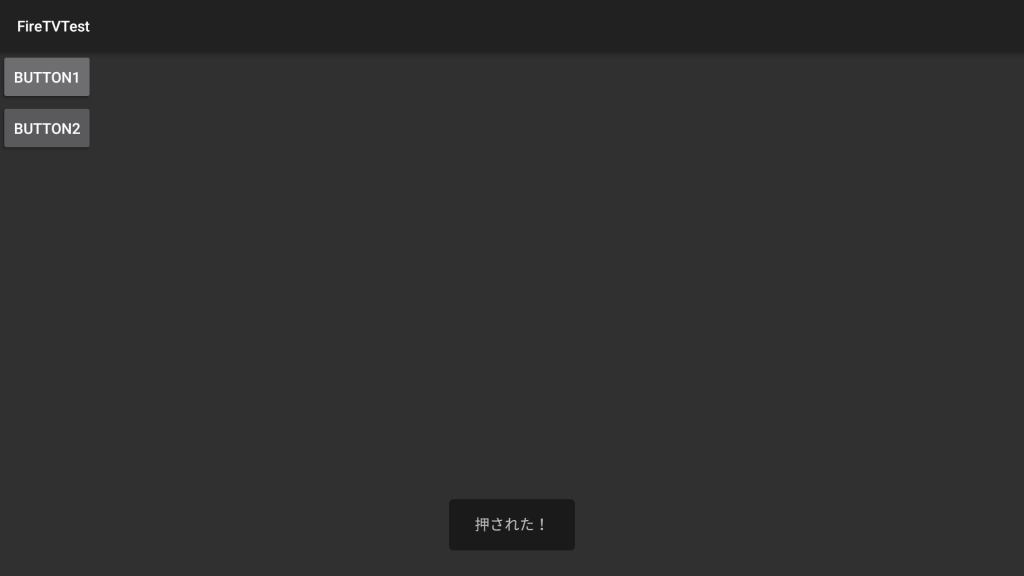
BUTTON1を選択し、決定ボタン(十字キーの中央)を押してみましょう。

ちゃんとトーストが表示されました!
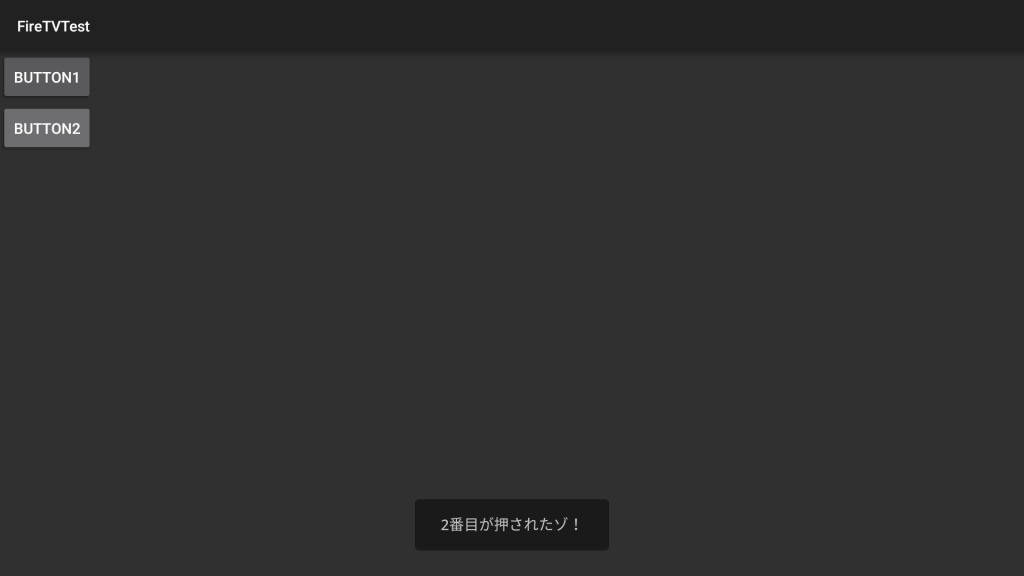
もちろんBUTTON2も動作します。

Android Studioでデバッグを中止すると、自動的にアプリも終了します。
また、ソリューションのクリーンを実行すると、FireTVにインストールされた今回開発したアプリも自動的にアンインストールされます。後始末まで自動的に行われるので、とてもラクです。
まとめ
Android Studioを使って、Amazon FireTV Stickのアプリを開発する方法を紹介しました。
Androidアプリと同様に手軽に開発できることがおわかりいただけたかと思います。実際に開発するとなると、リモコン操作がしやすいようにUIを設計する必要が出てきますので、ある程度習熟が必要になりそうです。しかし、個人用途のシンプルなアプリであれば、誰でもかんたんに作ることができます。
興味がある方はぜひ自分でアプリを開発してみてくださいね♪





コメント