BootStrapにはフローティングで通知を表示できるトースト(Toast)と呼ばれるコンポーネントが用意されています。しかし、公式ドキュメントだけでは少し使い方がわかりにくいため、BootStrap5でのトースト(Toast)の使い方とサンプルをまとめてみました。
トーストとは?
トースト(Toast)とは、ポップアップで表示されるメッセージのことです。Webアプリからの通知などを表示するのによく活用されています。

トーストのきほん
ではさっそくBootStrapのトーストの使い方を紹介していきます。以下のサンプルコードを使って解説していきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Site</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<h1>トーストの練習</h1>
<!-- トーストを表示するボタン -->
<button class="btn btn-primary" onclick="showToast()">トーストを表示</button>
<!-- トーストの雛形をつくる -->
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">タイトル</strong>
<small>サブタイトル</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="閉じる"></button>
</div>
<div class="toast-body">
本文です。。。
</div>
</div>
</div>
<script>
// toastクラスがついている要素にBootStrapのトーストを適用する
var toastElList = [].slice.call(document.querySelectorAll(".toast"));
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl, {
// オプション
delay: 10000,
});
});
// ボタンをクリックしたときに実行される関数
function showToast() {
// トーストを表示する
toastList[0].show();
}
</script>
</body>
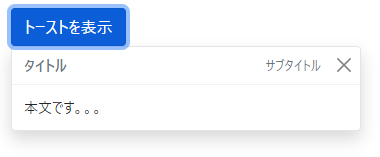
</html>[トーストを表示]ボタンをクリックすると、このようなトーストが表示されます。

このソースコードについて、順を追って解説していきます。
ステップ1 BootStrapを読み込む(注意!)
まずはBootStrapのCSSとスクリプトを読み込みましょう。
/* headタグに最新版のBootStrap5を追加しましょう! */
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Bootstrap Site</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
</head>当たり前と思われるかもしれませんが、ここに落とし穴があります。
実はBootStrap5のトーストは、マイナーバージョンアップで機能の強化が図られています。そのため、古いBootStrap5(たとえばVer.5.0.0など)では正しいソースコードにもかかわらず、うまく動作しないことがあります。必ず最新版のBootStrap5を導入するようにしましょう。
最新版のBootStrapのHTMLテンプレートが公式サイトホームページの「はじめる」で公開されています。このテンプレートをコピペして開発を始めるのがおすすめです。

ステップ2 Toastの雛形をつくろう
BootStrapを利用できるようにしたら、表示されるトーストの雛形をつくりましょう。
<!-- トーストの雛形をつくる -->
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">タイトル</strong>
<small>サブタイトル</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="閉じる"></button>
</div>
<div class="toast-body">
本文です。。。
</div>
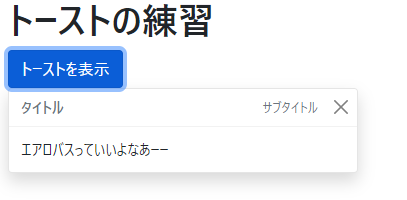
</div>出来上がりはこんな感じです。

トーストはヘッダー部のtoast-headerクラスと本文が表示されるエリアであるtoast-bodyに分かれています。公式サイトにあるテンプレートをコピペして、カスタマイズするとよいでしょう。

つくったトーストはcontainerクラスを付与したブロック要素の中に入れておきます。
<body>
<div class="container">
<h1>トーストの練習</h1>
<!-- トーストを表示するボタン -->
<button class="btn btn-primary" onclick="showToast()">トーストを表示</button>
<!-- トーストの雛形をつくる -->
<div class="toast" role="alert" aria-live="assertive" aria-atomic="true">
<div class="toast-header">
<strong class="me-auto">タイトル</strong>
<small>サブタイトル</small>
<button type="button" class="btn-close" data-bs-dismiss="toast" aria-label="閉じる"></button>
</div>
<div class="toast-body">
本文です。。。
</div>
</div>
</div>
・・・
ステップ3 JavaScriptからトーストを呼び出すには?
トーストを使う場面としては、プログラムからのメッセージを表示するのに使うケースがほとんどでしょう。ボタンをクリックしたら作成したトーストが表示されるように、JavaScriptを使ってプログラミングしていきます。
<body>
...
<script>
// toastクラスがついている要素にBootStrapのトーストを適用する
var toastElList = [].slice.call(document.querySelectorAll(".toast"));
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl, {
// オプション
delay: 10000,
});
});
// ボタンをクリックしたときに実行される関数
function showToast() {
// トーストを表示する
toastList[0].show();
}
</script>
</body>今回はbodyタグ終了直前にscriptを記述しました。最近はこの場所に書くことが多くなっていますが、もちろんheadタグ内に書いてもOKです。もちろん、Vue.jsを導入しているのなら、methods内に書きましょう。Vue.jsでもちゃんと動作しますよ。
まず、toastクラスが付与されている要素がBootStrapのトーストとして動作するように初期化を行う必要があります。
// toastクラスがついている要素にBootStrapのトーストを適用する
var toastElList = [].slice.call(document.querySelectorAll(".toast"));
var toastList = toastElList.map(function (toastEl) {
return new bootstrap.Toast(toastEl, {
// オプション
delay: 10000,
});
});初期化を行うことで、トーストとして動作するようになります。
初期化するときにオプションを指定することが可能です。自動で消えるようにするかどうかや自動で消えるまでの時間などを指定することが出来ます。
| Name | Type | Default | Description |
|---|---|---|---|
animation | boolean | true | アニメーションを有効にする |
autohide | boolean | true | 自動で非表示にする |
delay | number | 5000 | トーストを隠すまでの時間(ms) |
ステップ4 ボタンから呼び出してみる
ここまでくればあとはトーストを表示させるだけ!ボタンがクリックされたら、作成したトーストが表示されるようにしてみましょう。
トーストを表示するには、toast.show()を実行します。
/* scriptに追加 */
// ボタンをクリックしたときに実行される関数
function showToast() {
// トーストを表示する
toastList[0].show();
}toastListにはtoastクラスが付与されている要素すべてが配列として格納されています。今回はトーストは1つしかありませんので、とりあえずインデックスに0を指定して、showするようにしてみました。
このほか表示されているトーストを消すtoast.hide()が用意されています。もしオプションでautohideをfalseにし、自動的に消えないようにしている場合は、hideを使って明示的に非表示にする必要があります。
画面右上に表示するには?
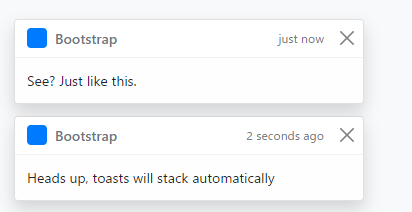
上記のサンプルではボタンの付近にトーストが表示されています。しかし、実際にはウィンドウ右上や中央上に表示していくケースが多いでしょう。トーストを任意の場所に表示する方法を紹介します。
<!-- 右上に表示されるトーストのサンプル -->
<div class="position-absolute p-3 top-0 end-0" id="toastPlacement">
<div class="toast">
<div class="toast-header">
<img src="..." class="rounded me-2" alt="...">
<strong class="me-auto">Bootstrap</strong>
<small>11 mins ago</small>
</div>
<div class="toast-body">
Hello, world! This is a toast message.
</div>
</div>
</div>トーストを画面上の任意の位置に表示したい場合は、トーストをdivで囲い、position-absoluteクラスを適用することで実現できます。
top bottom end startクラスをうまく使うことで表示位置を決定することが出来ます。
まとめ
BootStrap5のトーストの使い方をご紹介しました。
意外と引っかかりやすいのが、ステップ1で触れたBootStrapのバージョンによる問題でしょうか。トーストがうまく動かないというときは、最新のBootStrapを導入しているか確認してみるとよいでしょう。
BootStrapを使うと、Webデザイン初心者でも手軽にきれいなWebサイトを制作することが出来ます。アクセシビリティの観点からもこういったフレームワークに慣れておくことは重要です。今回はトーストの紹介でしたが、今後はほかのコンポーネントについての解説やVue.jsとの連携の仕方などもご紹介できればと思っています。





コメント