ヘッドレスCMS Strapiのエディタを人気のWYSIWYGエディタ「CKEditor」に変更し、使いやすくする方法を紹介します。Strapiはデフォルトのエディタが貧弱ですが、プラグインの導入だけでWordPressと同じレベルのエディタを実装することができます。
Strapiのエディタが使いにくいけど・・・
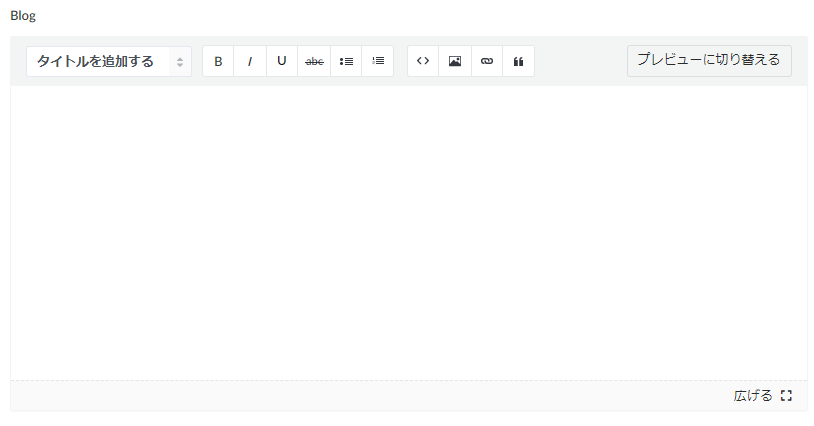
StrapiにはデフォルトでWISYWIGエディタが搭載されています。

コンテンツタイプをRich Textにすると使用できるのですが、正直とても使いにくいです。
マークダウンエディタということもあり、文字サイズ一つ変えることができません。ちょっとしたお知らせやメモ程度のブログなどであればどうにか対応できるかもしれませんが、一般的な情報サイトのバックエンドとして使うには機能が弱すぎます。
Strapiのエディタはプラグインでかんたんに拡張できます!
しかし、大丈夫です!
Strapiのエディタはプラグインを導入することでかんたんに変更することができます。

以前は少なかったStrapiのプラグインですが、最近はヘッドレスCMSの広がりとともにプラグインも数多く登場してきています。エディタに関しても多くのプラグインがリリースされており、WordPressで採用されているブロックエディタ「Editor.js」や今回導入する「CKEditor」など、主要なWYSIWYGエディタの多くがStrapiのプラグインとしてリリースされています。Strapiにこれらのプラグインをインストールするだけで、高機能なエディタをかんたんに導入することができます。

とくにCKEditorはGitHubのスター数5000を超える人気のWYSIWYGエディタで、その使いやすさは折り紙付きです。WordPress用のプラグインも公開されているため、使ったことのある方もいるのではないでしょうか。
当記事では、人気WYSIWYGエディタ「CKEditor」をStrapiにインストールし、投稿ページで使えるようにしてみたいと思います。
プラグインのインストール
それではCKEditor(strapi-plugin-ckeditor5)を導入していきましょう。

Strapiのプラグインはnpmコマンドでインストールできます。
まずコンソールを起動し、Strapiのディレクトリに移動します。
cd strapiCKEditorはStrapi3系と4系で対応するパッケージのバージョンが異なります。あらかじめStrapiのバージョンを確認しておきましょう。
cat package.jsonstrapi-plugin-ckeditor5をインストールします。Strapi4系の方はそのままインストールできます。
npm i strapi-plugin-ckeditor5Strapi3系の方はバージョンを指定してインストールしましょう。
npm i strapi-plugin-ckeditor5@1.14.0インストールできたら、フロントエンドをリビルドします。
npm run strapi buildこれでOK。設定ファイルの編集などは一切不要です。
CKEditorを使ってみよう!
ビルドが完了したら、いつも通りStrapiを起動します。
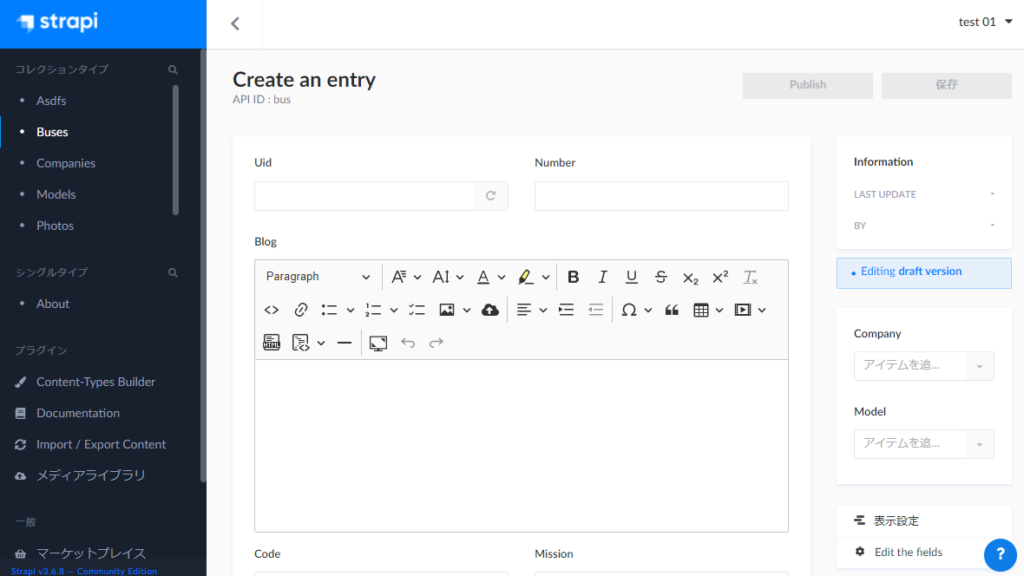
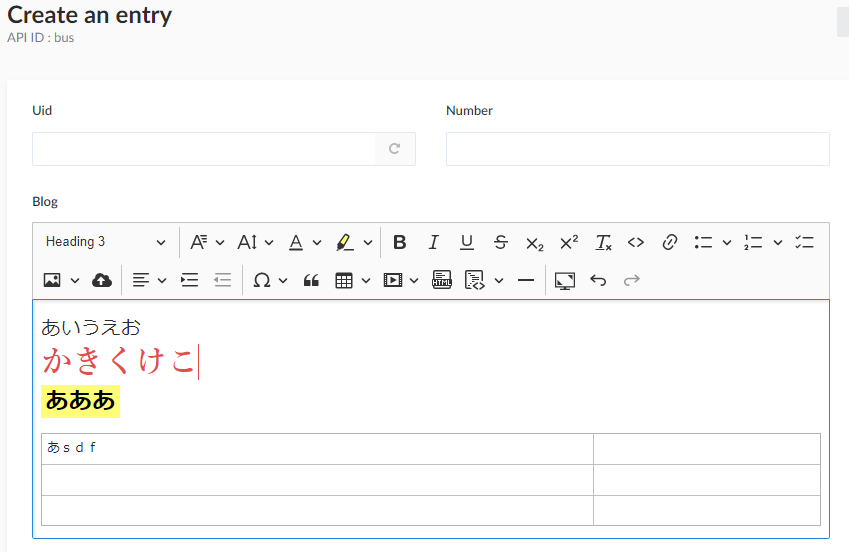
npm run strapi start投稿ページを開いてみると、

エディタがリッチになってくれました!
これならWordPressのようにバリバリ使っていけそうですね♪
まとめ
いかがでしたか?Strapiでもプラグインを導入すれば、しっかりしたエディタを使用することができます。
CKEditorのほか、ブロックエディタのEditor.jsなどもStrapi版がリリースされています。まだまだバリエーションは十分とはいえないですが、Strapi公式のプラグインサイトもリリースされており、今後は増えていくことが予想されますので、乞うご期待です。






コメント