マークダウンエディタ”SimpleMDE”をご紹介します。
マークダウンエディタ「SimpleMDE」
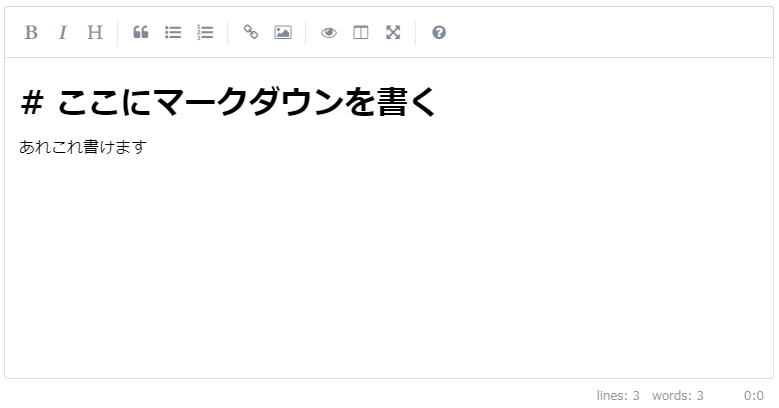
SimpleMDEは、ブラウザで動作するマークダウンエディタです。

ライブラリを読み込むだけで、テキストエリアをマークダウンエディタに進化させることができます。
CodeSandBoxでサンプルも作成してみました。実際にさわってみてください。シンプルなUIで使いやすいでしょう?
実装もかんたん!
SimpleMDEは設置もかんたん。たった数行のコードを書くだけで実装できてしまいます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>SimpleMDEサンプル</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/simplemde/1.11.2/simplemde.min.css">
</head>
<body>
<textarea id="mde" rows="8" cols="40" style="font-size: 1em;">ここにマークダウンを書く</textarea>
<script src="https://cdnjs.cloudflare.com/ajax/libs/simplemde/1.11.2/simplemde.min.js"></script>
<script>
// SimpleMDE
mde = new SimpleMDE({
element: document.getElementById("mde"),
});
</script>
</body>
</html>textareaにSimpleMDEを適用できるため、そのままフォームに組み込んで、POSTすることもできます。
バックエンドにAPIを実装すれば、画像ファイルを挿入することもできます。シンプルながらも拡張性がありおすすめです。マークダウンエディタを導入したいときには検討してみることをおすすめします。




コメント