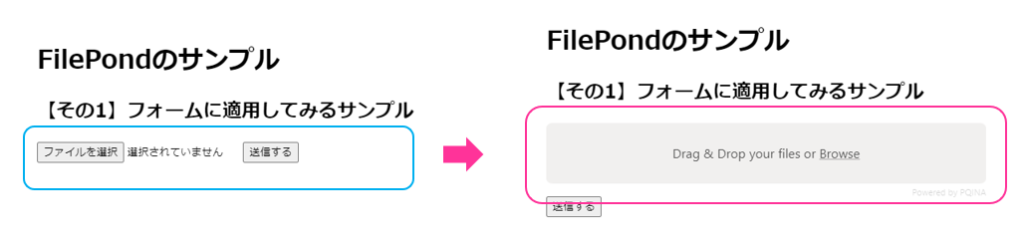
FilePondというライブラリを使うと、フォームのファイルアップロードを手軽に強化することができます。

プラグインを導入するだけで、ドラッグ・アンド・ドロップでファイルを選択したり、選択されたファイルをプレビューしたりできるようになります。
当記事では、FilePondでファイルアップロードできるようにする方法を紹介します。
サンプルコード
はじめにサンプルコードをご紹介します。
ファイルをドラッグ・アンド・ドロップすることができるようになっています。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>FilePondのサンプル</title>
<!-- filepondのCSSを読み込む-->
<link
href="https://unpkg.com/filepond/dist/filepond.css"
rel="stylesheet"
/>
</head>
<body>
<h1>FilePondのサンプル</h1>
<!-- フォームをつくる -->
<form action="">
<!-- inputタグにクラスを追加する -->
<input type="file" class="filepond" />
<!-- 送信ボタンを設置 -->
<button type="submit">送信する</button>
</form>
<!-- CDNでfilepondを読み込む -->
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>
<!-- FilePondをフォームに適用 -->
<script>
// FilePondを適用する要素を選択する
const target = document.querySelector('input[type="file"]');
// FilePondを適用する
FilePond.create(target, {
storeAsFile: true
});
</script>
</body>
</html>
最低限のオプションを指定しているため、プレビューなどは有効化していませんが、これだけでもだいぶ使いやすくなっています。
ざっくり解説
filepondを読み込む
まずはFilePondを読み込みます。
<!-- filepondのCSSを読み込む-->
<link
href="https://unpkg.com/filepond/dist/filepond.css"
rel="stylesheet"
/>
<!-- CDNでfilepondを読み込む -->
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>headタグでcss、bodyタグ最後でJavascriptを読み込んでいます。ここではCDNで読み込んでいます。
inputタグを設置する
次にフォームにinputタグを設置し、クラスを付与しておきます。
<input type="file" class="filepond" />filepondを適用する
あとは設置したinputタグにfilepondを適用するだけです。
<!-- FilePondをフォームに適用 -->
<script>
// FilePondを適用する要素を選択する
const target = document.querySelector('input[type="file"]');
// FilePondを適用する
FilePond.create(target, {
storeAsFile: true
});
</script>querySelectorでinput要素を取得し、filepondを適用します。
formタグなしで使うこともできる
filepondはフォームに組み込むことなく、単独で使用することもできます。
ファイルがドラッグ・アンド・ドロップされたら、すぐに指定したURLにPOSTすることもできます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>FilePondのサンプル</title>
<!-- filepondのCSSを読み込む-->
<link
href="https://unpkg.com/filepond/dist/filepond.css"
rel="stylesheet"
/>
</head>
<body>
<h1>FilePondのサンプル</h1>
<h2>【その2】ドラッグ・アンド・ドロップされたらアップロードするサンプル</h2>
<div>
<!-- FilePondを適用するタグを設置する -->
<input type="file" class="filepond" />
</div>
<!-- CDNでfilepondを読み込む -->
<script src="https://unpkg.com/filepond/dist/filepond.js"></script>
<!-- FilePondをフォームに適用 -->
<script>
// FilePondを適用する要素を選択する
const target = document.querySelector('input[type="file"]');
// FilePondを適用する
FilePond.create(target, {
// POSTするAPIを指定する
server: "http://localhost:8000"
// serverオプションを指定すると、自動的に指定したAPIにアップロードされるようになります
});
</script>
</body>
</html>
serverオプションにPOST先のURLを指定しておくと、ファイルが選択されると同時に自動的にアップロードさせることができます。
ファイルをアップロードできればよいというなら、serverオプションを指定するだけで十分ですね。
まとめ
filepondの使い方をかんたんにまとめてみました。
今回紹介したのはほんのさわりです。プラグインを導入すれば、アップロード前に画像のトリミングをしたり、PDFファイルのサムネイル取得などを行うこともできます。
ファイルアップロードを実装したいときに活用してみてください。





コメント