ApacheのIndexesをレスポンシブ対応させる方法を紹介します。
Apacheには、index.htmlがないときにファイル一覧を表示させる機能があります。

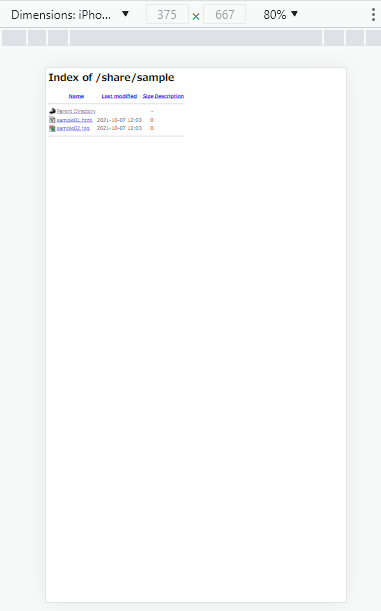
mod_autoindexモジュールの「Indexes」という機能ですが、デフォルトではレスポンシブ対応がされておらず、スマホで見ると文字が小さくなってしまいます。

当記事ではこのインデックスページをレスポンシブ対応させ、スマホでも見やすくする方法を紹介します。
設定
.htaccessを作成し、以下の設定を記述します。
<IfModule mod_autoindex.c>
IndexHeadInsert '<meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><style>body{font-family: sans-serif;}</style>'
</IfModule>
IndexHeadInsertオプションを設定すると、headタグ内に任意の文字列を追加することができます。
ここでレスポンシブ対応のタグを挿入することにより、スマホでみたときにもサイズが最適化されるようになります。
結果
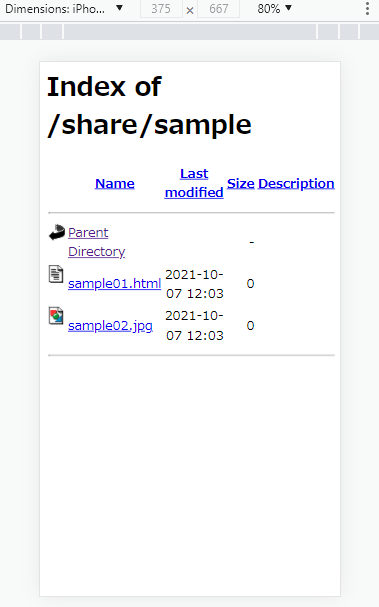
対処後は以下のようになりました。

ちゃんとスクリーンに最適化されて表示されています。これならつかいやすい!




コメント