Nuxt.jsでコンソールにエラーが表示されるときのデバッグのしかたをメモしておきます。(ちょっと雑な記事です。参考程度にどうぞ。)
ある日のトラブル
ある日、Nuxt.jsで制作したサイトで下位のページからトップページに遷移しようとすると、ページが表示されなくなるというトラブルに悩まされました。
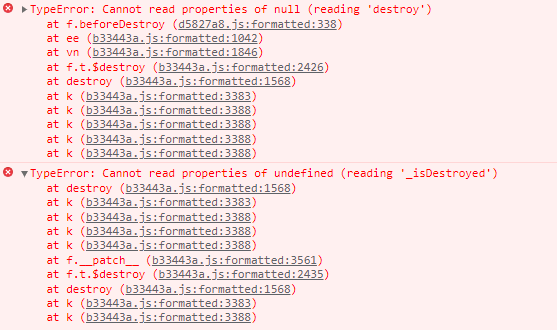
このときコンソールには次のようなエラーが。
Cannot read properties of null (reading 'destroy')Cannot read properties of undefined (reading '_isDestroyed')
どうやってデバッグしていくのでしょうか。
まずは指摘されたリンクをクリック!
まずエラーが起こっている関数名に注目しましょう。
ここではdestroyという単語が目に入ります。エラーを見るにdestoryイベントに問題があるようです。
しかし、destroyイベントは自分が書いたソースコード内では使用しておらず、なぜ発生しているのかがわりませんでした。
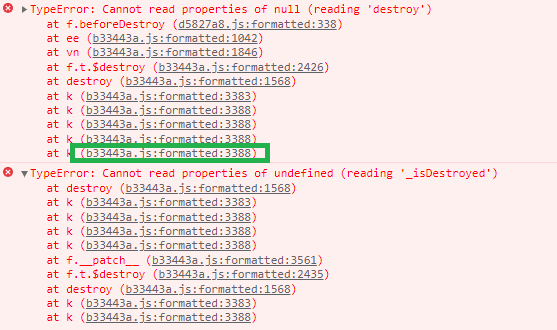
こういうときは、とにかくコンソールに表示されているリンクをクリックするようにします。

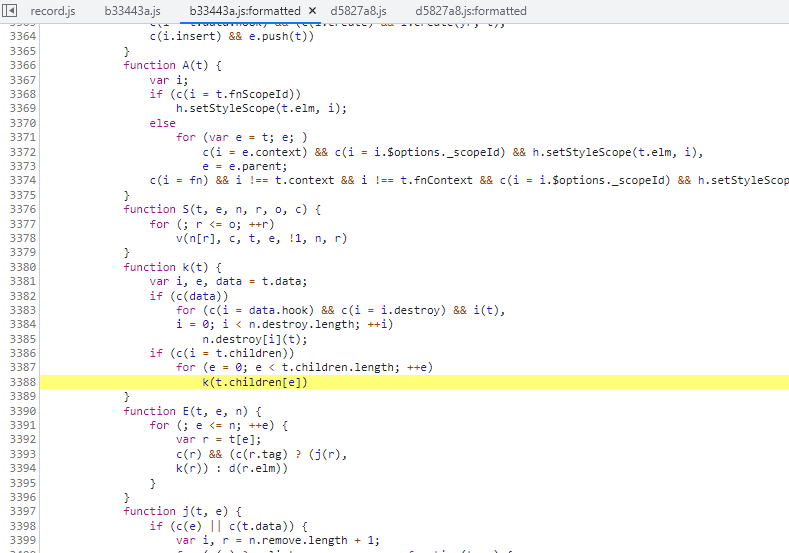
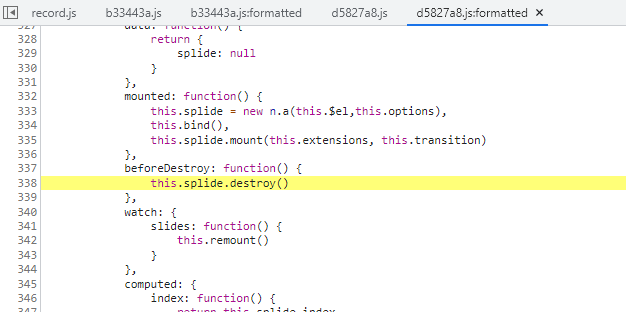
リンクをクリックすると、DevToolがSourceタブに切り替わり、エラーが発生している箇所がハイライトされます。

ソースがminimumizeされていて見づらい場合は、ソースコードの左下にある{}をクリックしましょう。コードがフォーマットされ、見やすくなります。

コンソールに表示されているリンクをクリックしていき、原因を探します。これを繰り返していくと、いずれ根本的な原因となっている部分にたどり着きます。

怪しいワードが出てきました。
splideというのはこのサイトで使用していたモジュール「Splide.js」のことでしょう。使用しているプラグインやモジュールの名前を頭に浮かべながら、コードを読み解いていくのがコツです。
Splide.jsで何らかのエラーが起こっていることが推察されます。
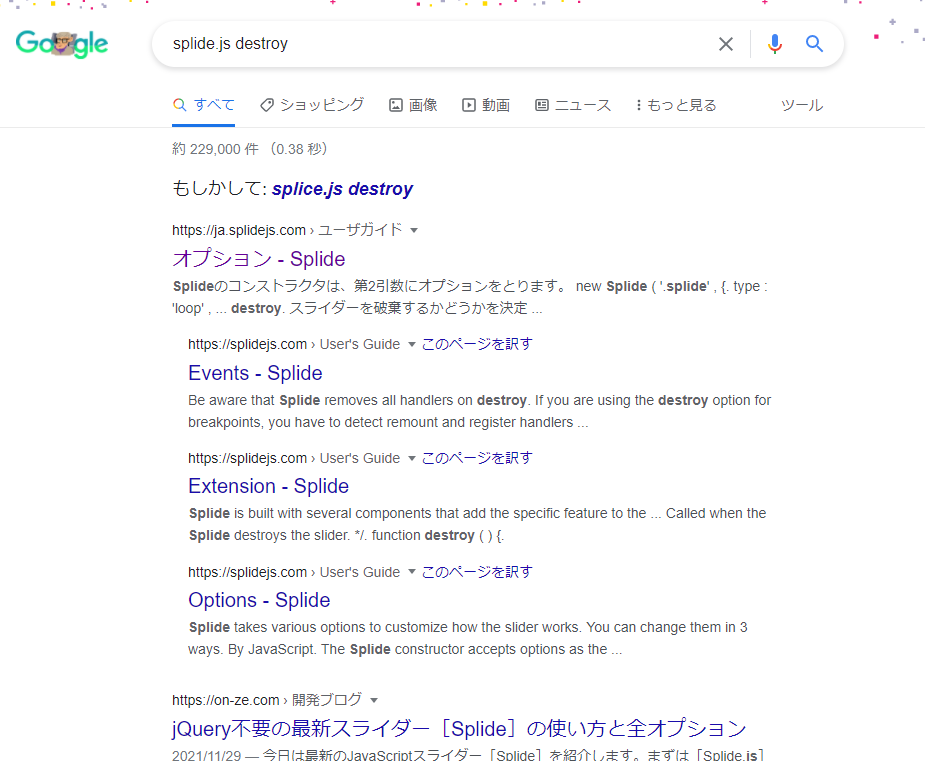
あとはSplide.jsとエラー内容をあわせてGoogle検索してみます。

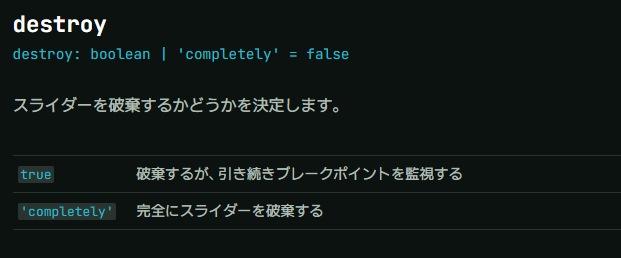
原因と思われるSplide.jsのAPIドキュメントを見てみると、destoryという設定が用意されています。試しにfalseに設定してみました。

すると、エラーが解消!無事バグを修正することができました。
わかりにくいエラーこそ着実につぶそう
Nuxt.jsはSSRなどの複雑なしくみのため、エラーが発生しても原因がわかりにくいことが多いです。
DevToolのコンソールに表示されているエラーリンクをひとつひとつたどっていくのが、結局は一番早いことが多いため、紹介してみました。経験的にはプラグインやモジュールによるエラーが多いので、Nuxt自体のバグを疑う前に自分で追加したモジュールまわりを疑ってみるといいでしょう。





コメント