WordPressはエクスポート・インポート機能も充実しています。
しかし、現時点では記事に含まれている画像を自動でインポートする機能は実装されておらず、インポートした記事に画像が含まれていると、元のサイトのサーバーにあるファイルを参照してしまうという問題があります。
当記事では、記事をインポートしたあと、記事に含まれている画像ファイルを自動的にインポートする方法を紹介します。
プラグイン「External image replace」
WordPressプラグイン「External image replace」は、外部参照している画像を検出し、自動的に画像ファイルをダウンロード、およびimgタグの参照先をダウンロードしたファイルへ書き換えてくれるプラグインです。
非常にかんたんに画像を移行することができますので、大変便利に活用させてもらっています。
記事をインポートする
記事のインポートは通常通り行えばOKです。WordPressのダッシュボードにある[ツール]>[インポート]から行ってください。
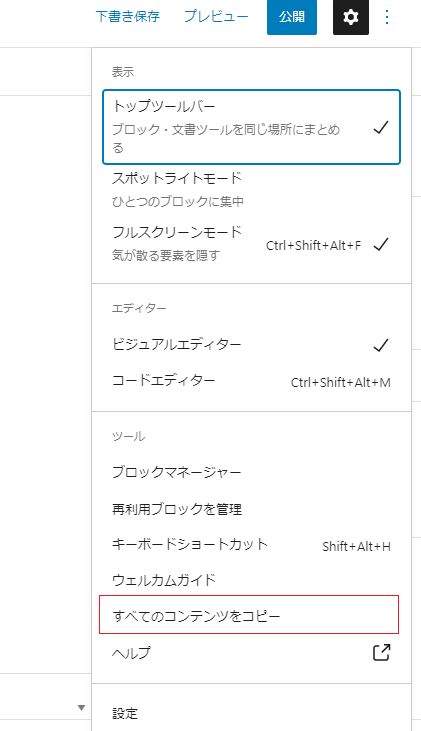
1つだけ記事をインポートしたい場合は、コピペでも問題なくいけます。インポートツールを使わなくても、記事の編集ページで[すべてのコンテンツをコピー]をクリックし、移行先のWordPressの記事ページで貼り付ければ、手間なく記事をインポートできます。

この時点では、画像は古いサーバーのファイルが参照されています。
ローカルに画像をインポートする
記事をインポートしたら、今回の本題である画像の自動インポートを行います。
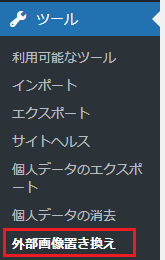
ダッシュボードへアクセスし、[ツール]>[外部画像置き換え]をクリックします。

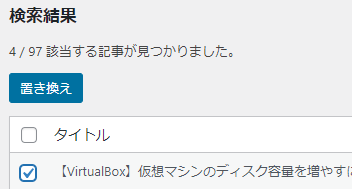
すると、外部参照の画像が含まれている記事がリストアップされます。

画像をインポートしたい記事をチェックし、[置き換え]をクリックします。

まとめ
このプラグインを知るまでは、元のサーバーから手動で画像ファイルをコピーし、正規表現で記事内の画像URLを書き換えていました。しかし、このプラグイン(External image replace)を使えば、これらの作業をまるごと省略することができるようになります。
WordPressのサーバーを移行するときに使ってみるといいですよ。




コメント