PWAでのランタイムキャッシュに関することをまとめておきます。
ランタイムキャッシュとは?
動的にアクセスされたリソースをキャッシュさせることをいいます。
例えば、APIで取得したjsonを保存しておき、オフラインでも見れるようにするといったことができます。

@vue/cli-plugin-pwaならかんたんに実装できる!
Vueで作成したプロジェクトであれば、@vue/cli-plugin-pwaというパッケージを追加することで、かんたんにランタイムキャッシュを実装できます。
通常はservice-workerを手動で実装する必要がありますが、このパッケージを入れてしまえばイチコロです!
手順
さっそくランタイムキャッシュを実装する手順を紹介。
@vue/cli-plugin-pwaをインストール
npmなどで @vue/cli-plugin-pwaをインストールします。
npm install "@vue/cli-plugin-pwa"PWA対応だけではなく、プレキャッシュやランタイムキャッシュ(APIキャッシュ)も容易に実装できます。
ランタイムキャッシュを有効にする
この記事の本題であるランタイムキャッシュ。
@vue/cli-plugin-pwaなら、vue.config.jsに以下を追加するだけでOKです。
module.exports = {
pwa: {
name: 'PWAアプリケーション名',
themeColor: 'テーマカラー(#aabbccなどで指定する)',
manifestOptions: {
background_color: "#adcdff"
},
workboxPluginMode: 'GenerateSW',
workboxOptions: {
runtimeCaching: [{
// キャッシュするファイルのURLを正規表現で指定する
urlPattern: new RegExp( "https://hoge.com/.*"),
handler: 'CacheFirst',
}]
}
},
}ビルドする
npm run buildを実行し、ビルドします。
すると、service-worker.jsが自動的に作成され、ランタイムキャッシュが有効になります。
あとはサーバーにアップすれば、キャッシュが動作するようになります。
動かないときのチェックポイント
ここまで実装方法を記してみましたが、うまくいかないときのチェックポイントをまとめておきます。
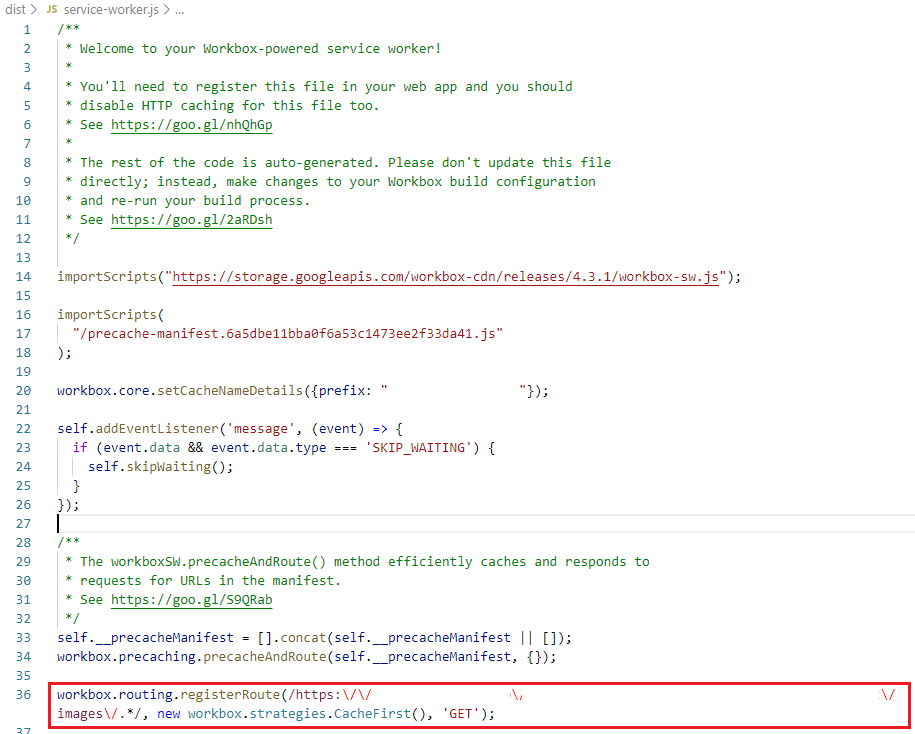
チェック① service-worker.jsにランタイムキャッシュの部分が出力されているか?
まずはここをチェックしましょう。
buildすると、distフォルダにservice-worker.jsというファイルが出力されます。これにランタイムキャッシュの部分が正しく出力されているか確認します。

出力されていない場合は、vue.config.jsを確認し、記述があっているか確認してください。
チェック② URLパターンがあっているか?
問題なくランタイムキャッシュさせるコードが出力されている場合は、内容があっているか確認します。urlPatternが正しいかチェックします。
urlPattern: new RegExp("https://korekore.com/hoge/.*")urlPatternにはRegExpを使うことができます。
- HTTPSであること
- ホストは自由に指定できる(PWAをホストするサーバーとは別のホストでも動作します)
- Javascriptの正規表現で指定すること
チェック③ ホスティング環境が対応しているか?
ホスティング環境にも制限があります。
いろいろと制限があるので、ひとつひとつ確認していく必要があります。
axiosでは動かない?→動きます
axiosでは動かず、fetchをつかってAPIにアクセスしなければならないという話がありますが、これは違います。
axiosでもまったく問題なくキャッシュされます。特殊な仕込みは不要です。
参考
ページにたどり着きにくいので、参考になるドキュメントもメモしておきます。
PWAに関するconfig
ランタイムキャッシュに関するオプション





コメント