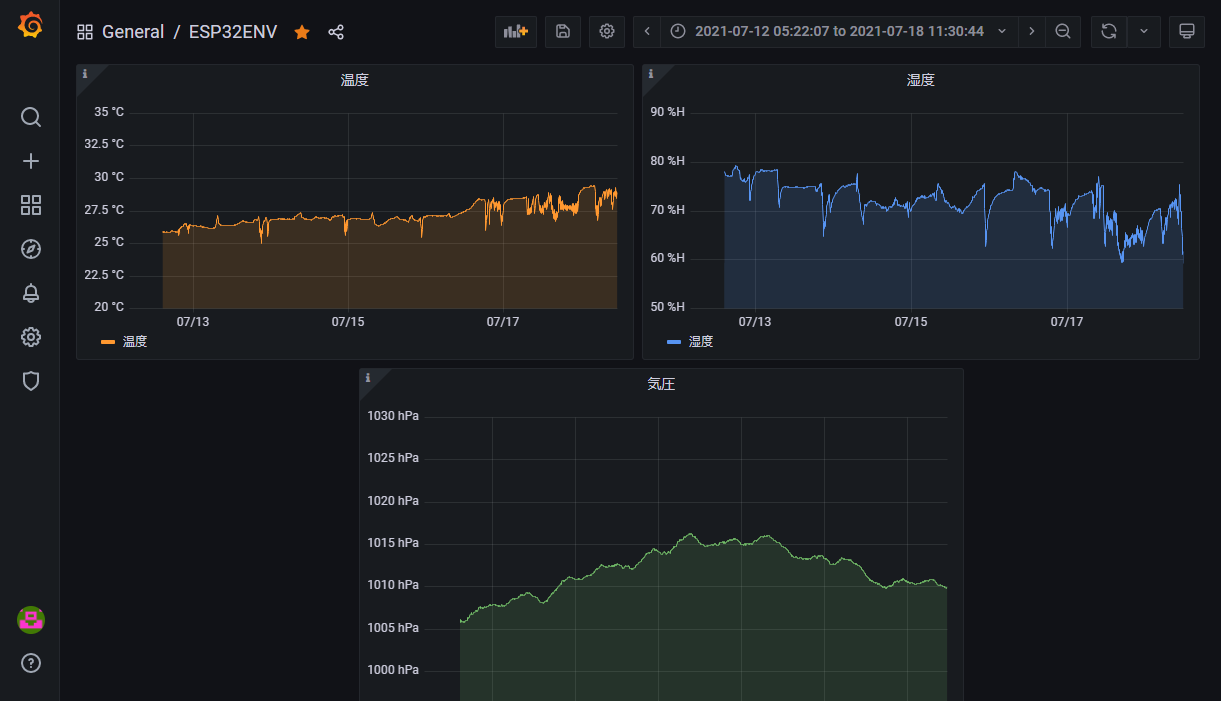
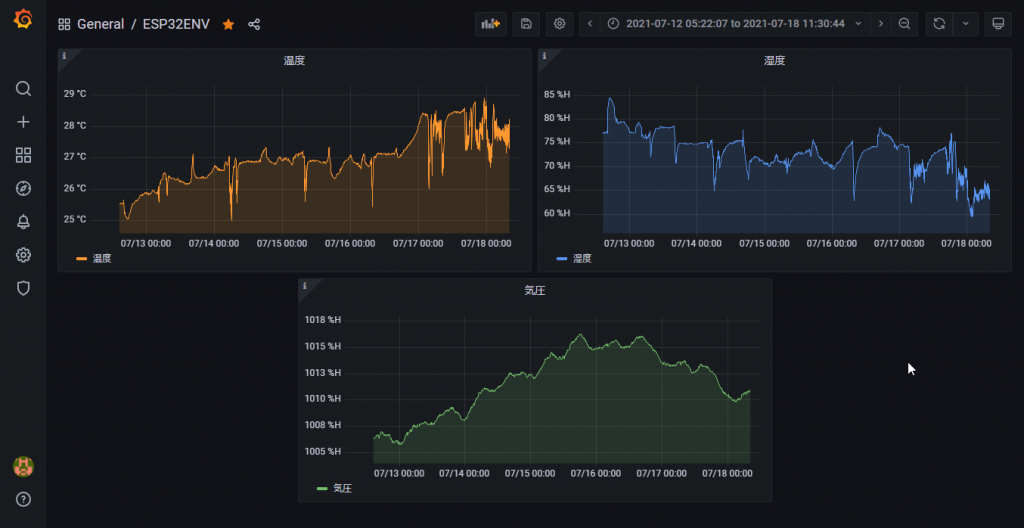
可視化ツールのGrafanaをつかって、ESP32で取得したデータをグラフ化してみました!ラズパイに構築してみました!
Grafanaの使い方をまとめたサイト「データ可視化ツール Grafana入門」をオープンしました!
まだまだ記事は少ないですが、これから拡充していきますので、CHECKしてみて♪
可視化ツールとは?
最近、Kibanaといった可視化ツールが人気を集めていますね。

可視化ツールとは、その名の通り、データを視覚的にわかりやすくするツールのことです。かんたんにいえば、グラフを書いてくれるツールです。データベースに格納されている大量の数値データをグラフ化し、データを解析・活用していく手助けをしてくれます。
ポイントは既存のデータベースでも、柔軟に対応できるということ。すでに蓄積されているデータであっても、新たなアプリケーションを開発する必要はなく、可視化ツールを導入するだけで、手軽にデータを視覚化、活用できるというのが特長です。
Grafanaをインストール
次のページでパッケージが公開されているので、パッケージでインストールしてみます。

今回は、ラズパイ(3B、Raspbian 10)にインストールします。
ラズパイはARMv7マシンなので、armv7のパッケージをダウンロード&インストール。
sudo apt-get install -y adduser libfontconfig1
wget https://dl.grafana.com/oss/release/grafana_8.0.6_armhf.deb
sudo dpkg -i grafana_8.0.6_armhf.debファイアウォールを開放します。
$sudo firewall-cmd --add-port=3000/tcpサービスを起動します。
$sudo systemctl start grafana-serverこれだけ。とってもかんたん!
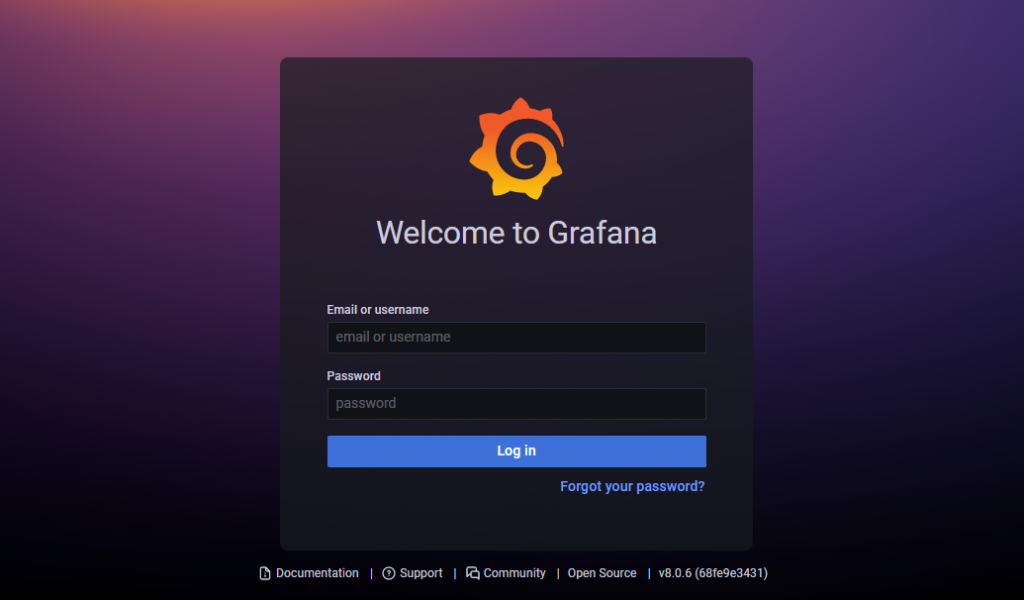
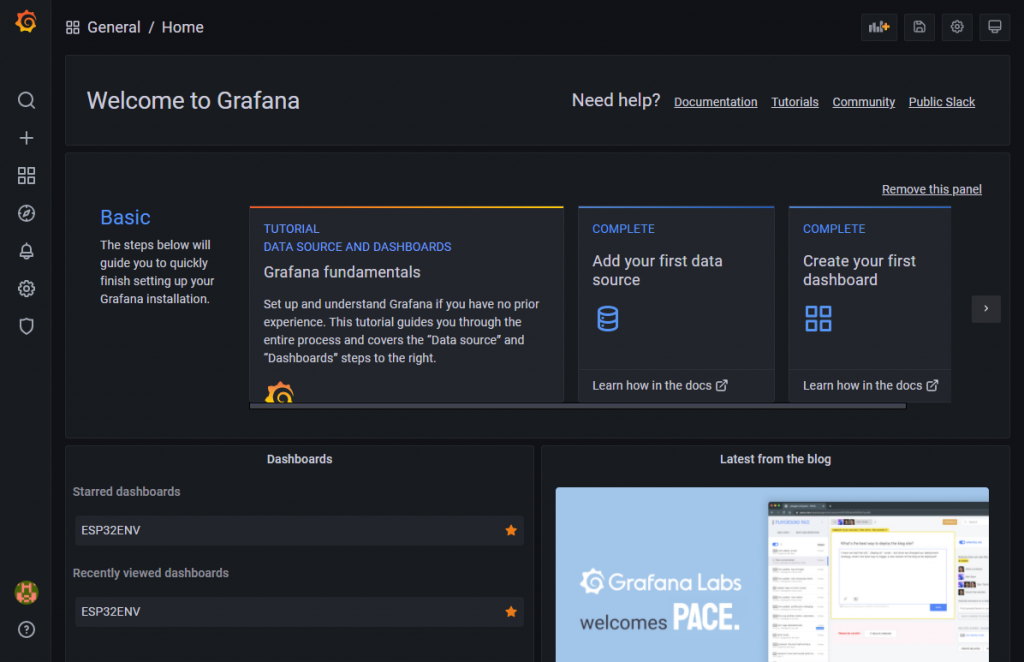
ブラウザでhttp://ラズパイのIP:3000にアクセスすると、すぐに接続できます。

初期ID・パスワードはadminです。ログインしてみましょう。

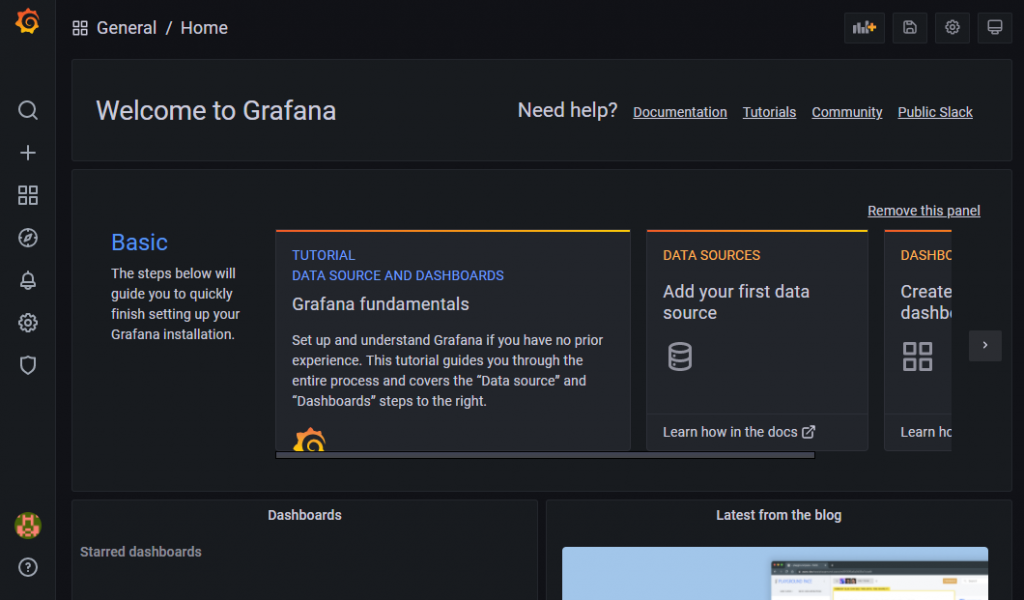
グラフを表示してみよう
さっそく、データをグラフ化してみましょう。
データソースの追加
まず、データソースを追加します。
Grafanaで表示させたいデータのありかを登録しておき、Grafanaでデータにアクセスできるようにします。
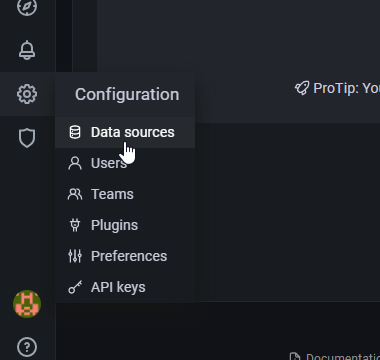
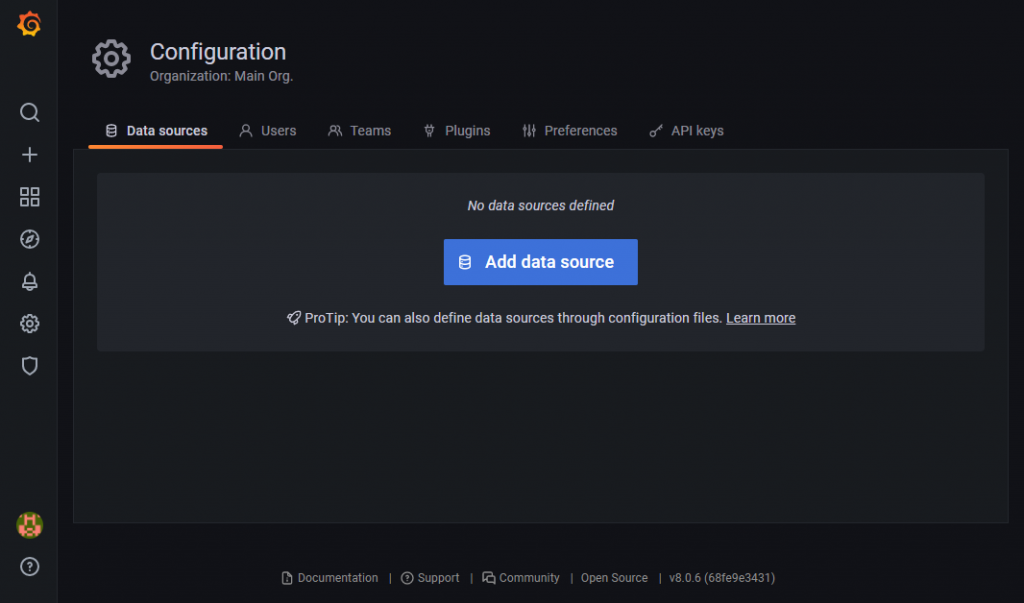
ダッシュボード左にある「Configuration」から「Data sources」をクリックします。

「Add data source」をクリックします。

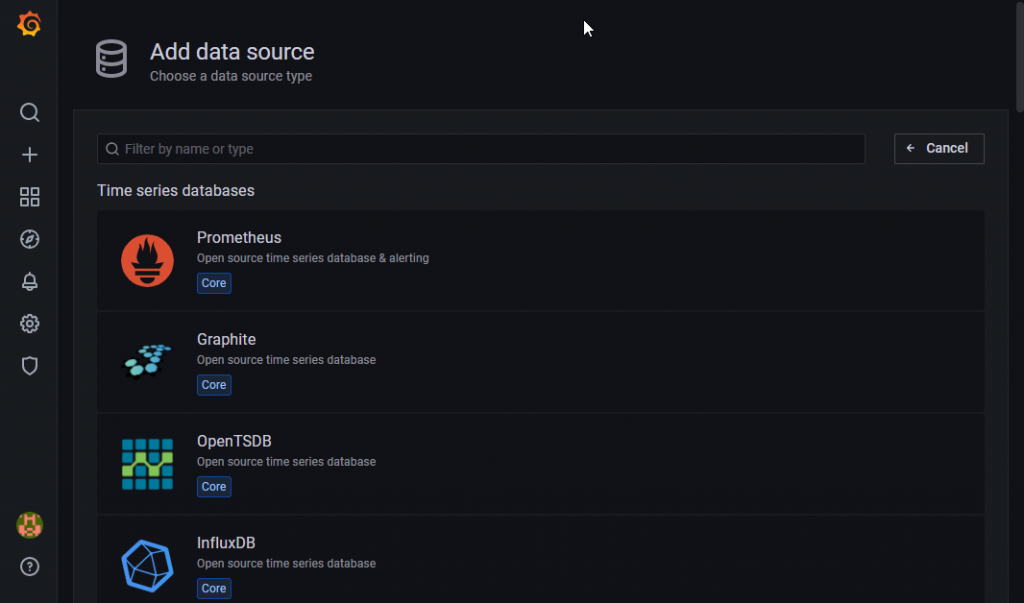
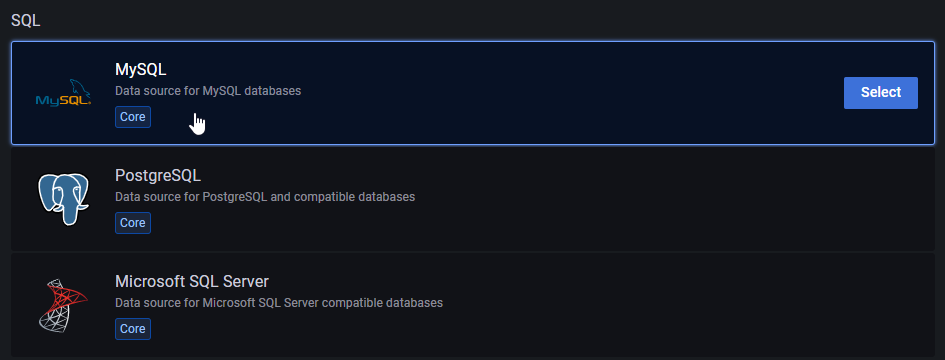
データベースの種類を聞かれるので、目的のデータベースを選択します。今回はMySQLにある気温データをGrafanaでグラフ化したいので、MySQLを選択します。


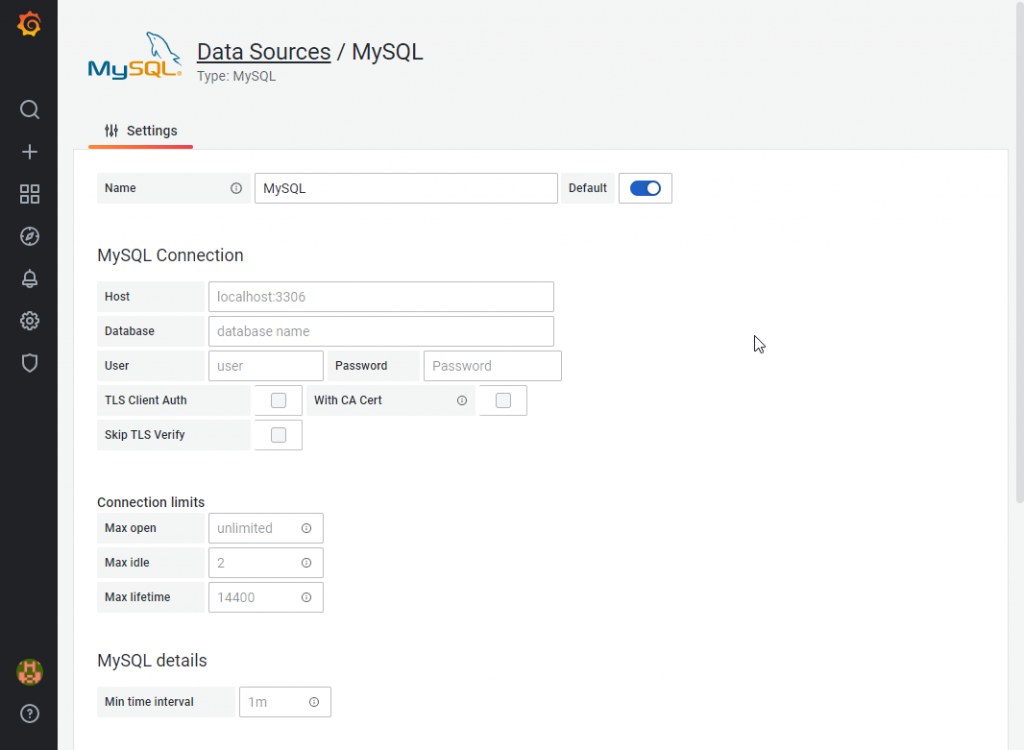
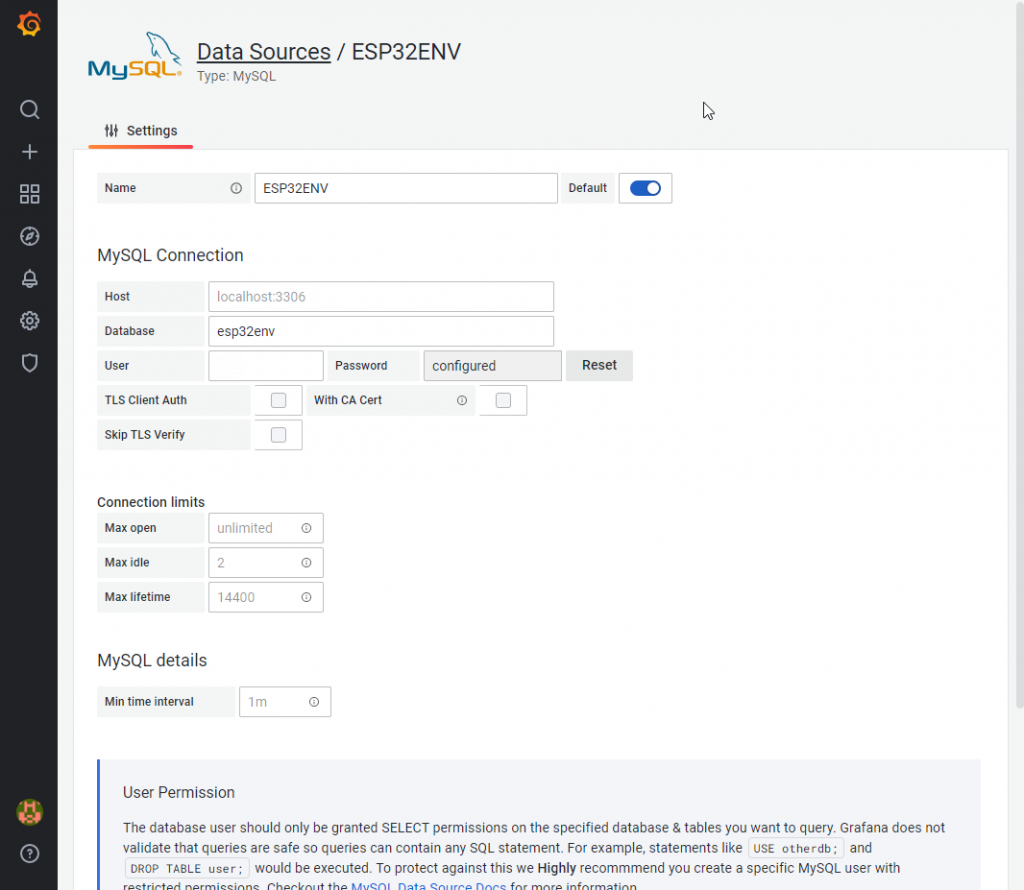
すると、このような設定ページが開きます。

データベースの資格情報を入力します。
Nameにはなんのデータソースかわかるような名前を入力しておきましょう。

すべて入力したら、「Save & Test」をクリック。うまくいけばメッセージが表示されます。

つぎに、グラフ表示させてみましょう。
Grafanaでは基本的にダッシュボードを作成し、データを閲覧できるようにします。一度ダッシュボードを作成してしまえば、Google AnalyticsやKibana、Ambientといったサービスのように、毎回同じレイアウトでデータを見渡すことができます。(ダッシュボードのつくり方については、後述しています。)
しかし、とりあえずデータを表示させてみたい場合はExploreを使用すると便利です。パラメータをいじりながら、手軽にデータを可視化することができます。
ダッシュボード左の「Explore」をクリックします。

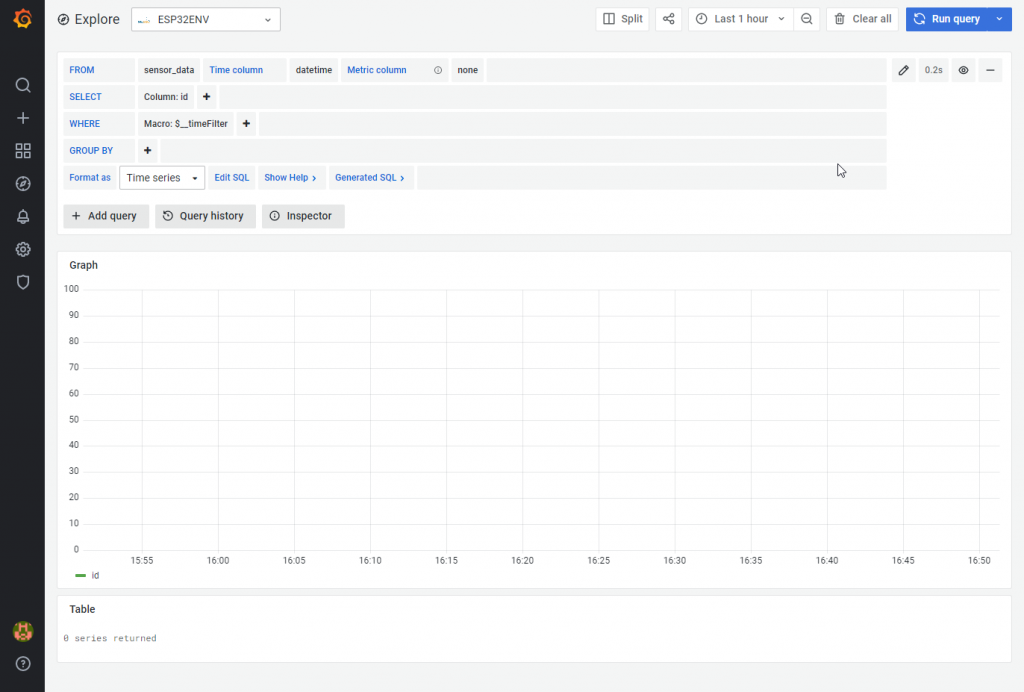
すると、空のグラフが表示されます。

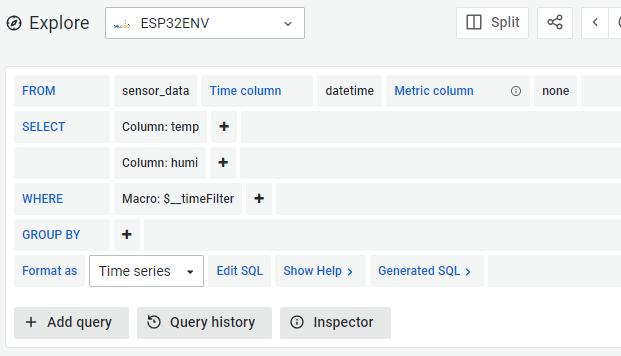
ページ上部にクエリが表示されています。

一見複雑ですが、操作しなければならないのは一点だけです。
「SELECT」にある「Column」をクリックし、グラフに表示させたいデータ(データベースのカラム名)を選択します。

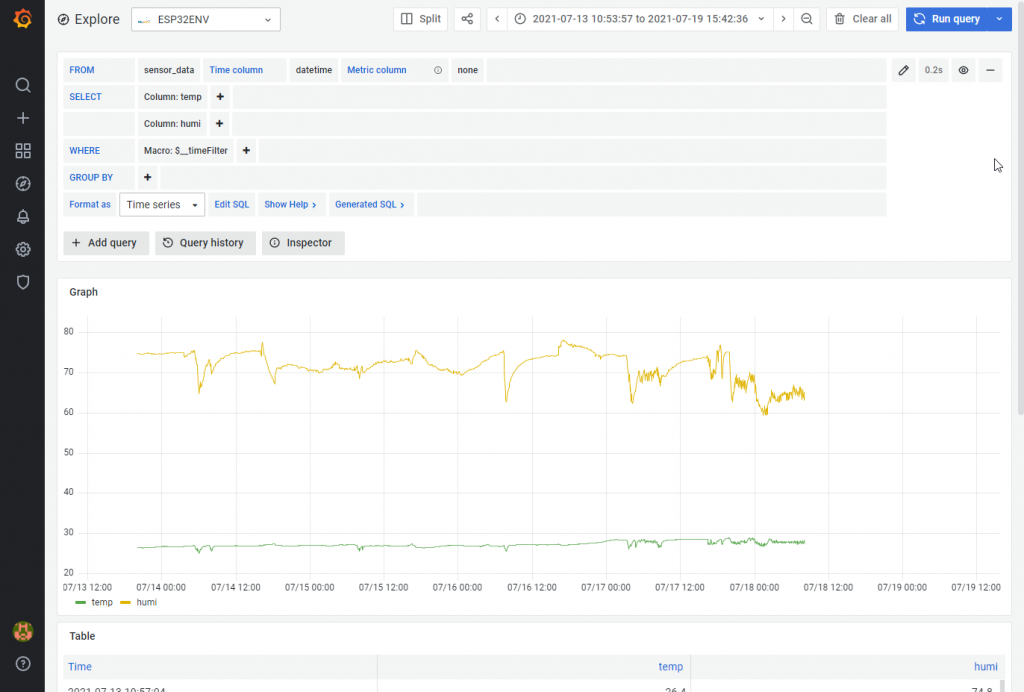
すると、このようにグラフが表示されます。
「Format as」が「Time series」になっていると、時系列でグラフが表示されます。データベース上の日時データは、カラム名や型から自動的に選択されるようです。
もしうまく時系列にならないときは、クエリ内の「Time column」から適切なカラムを選択してあげてください。

いい感じですね~
ダッシュボードをつくる
ダッシュボードをつくると、Ambientのボードページのように、決めておいたレイアウトでグラフを表示できるようになります。

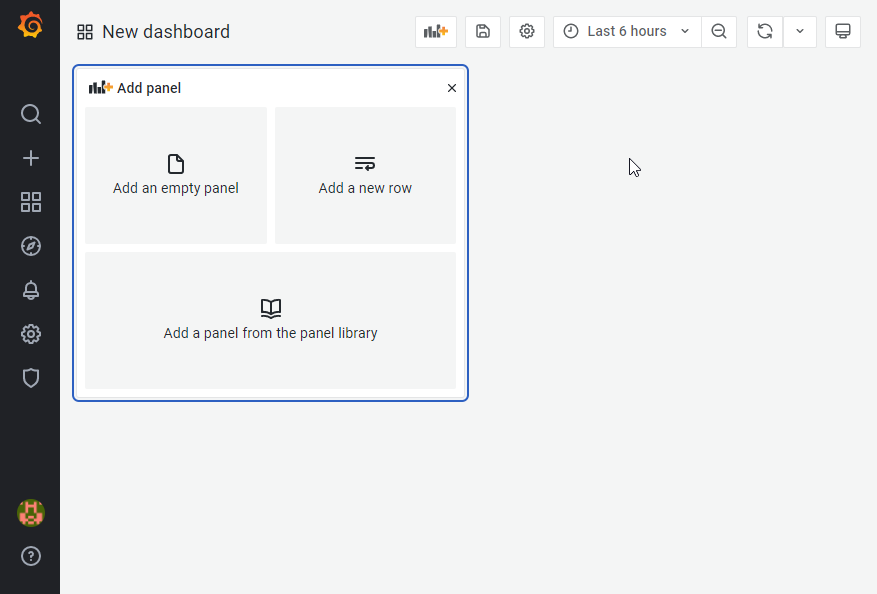
すると、空のダッシュボードが作成されます。ここにグラフ(パネルと呼ばれます)を追加していき、カスタマイズしていくことができます。

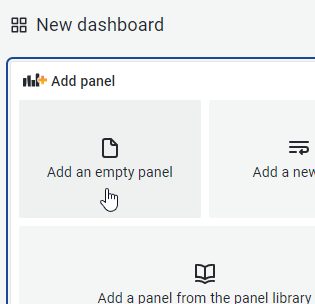
グラフ(パネル)を追加してみましょう。[Empty panel]をクリックします。

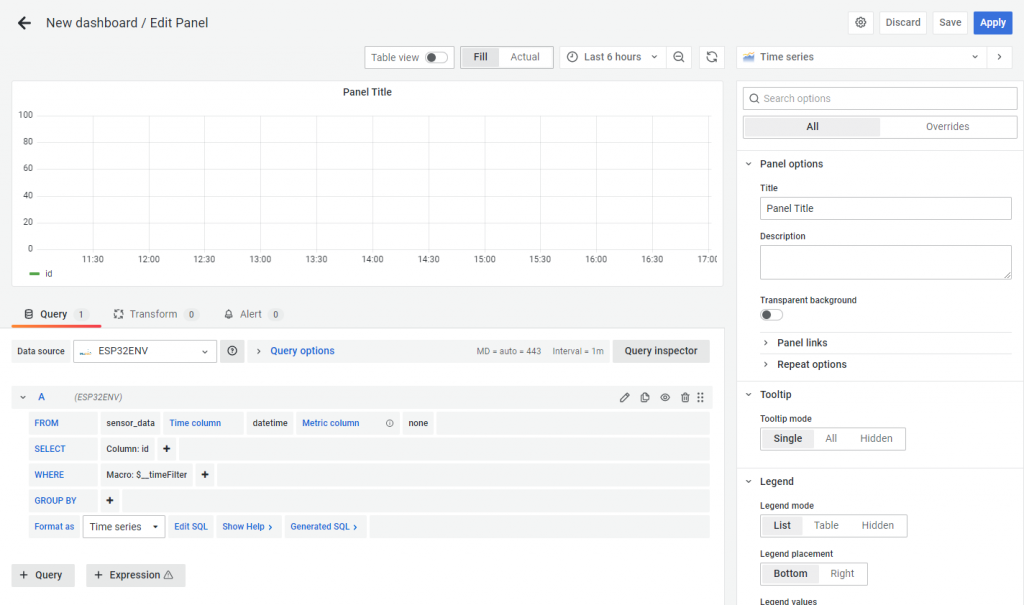
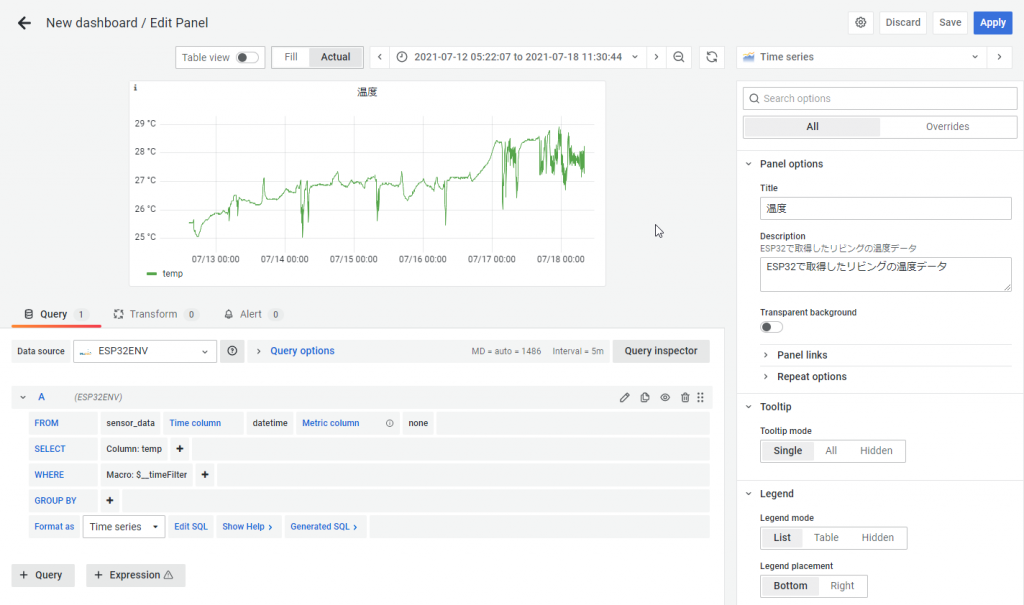
グラフプレビューの下にあるクエリから、取得したいデータを選択します。

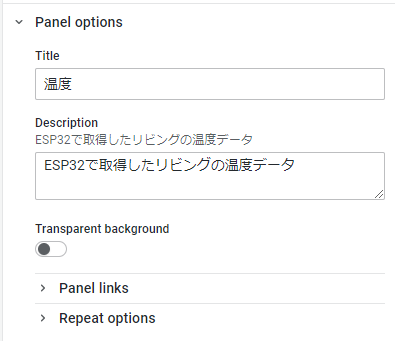
パネル名と説明を入力します。

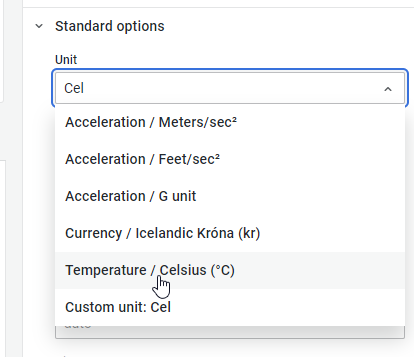
単位も指定することができます。

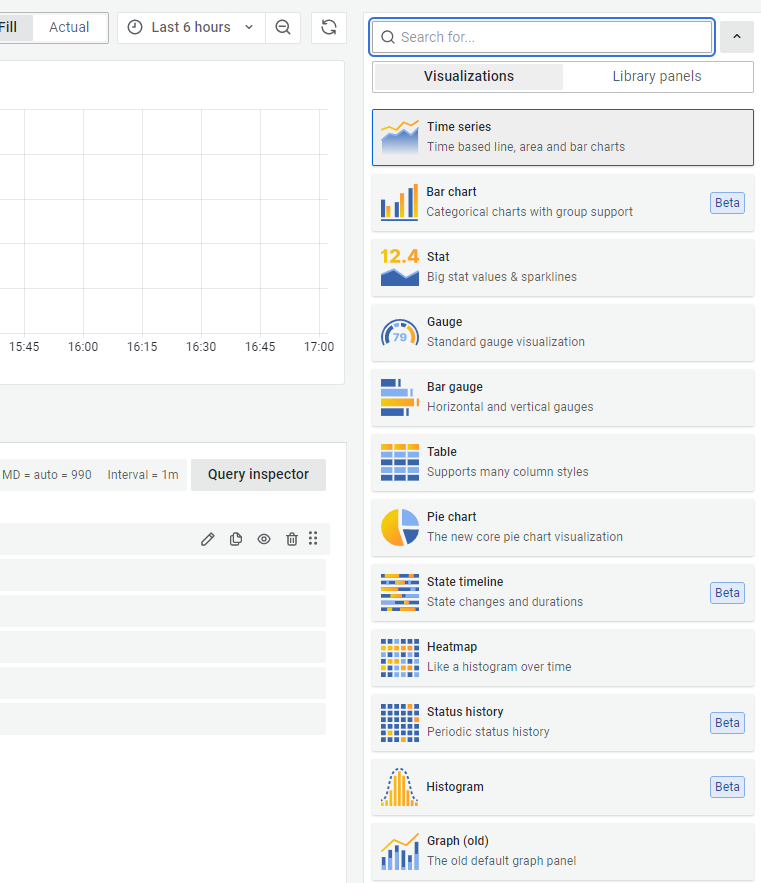
グラフの種類はページ右側の「Library panels」から選択します。
大変多くのグラフが用意されているので、用途にあったものを選択しましょう。

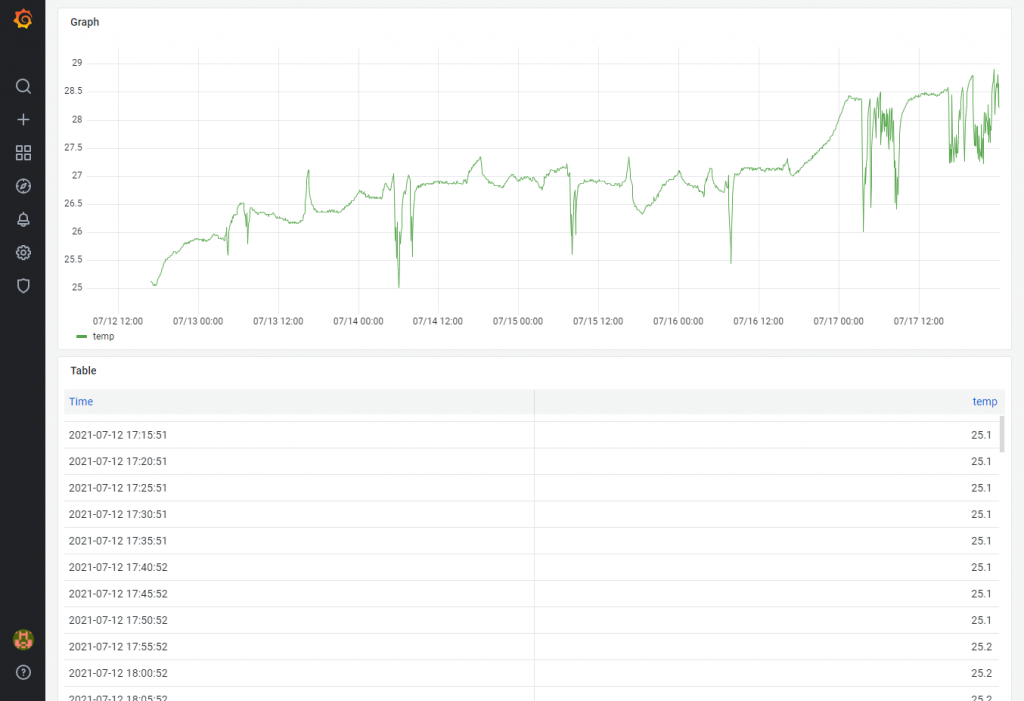
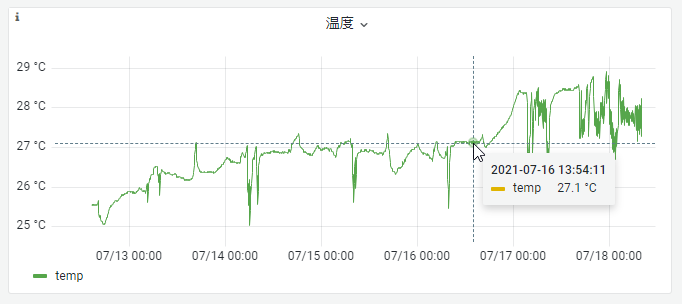
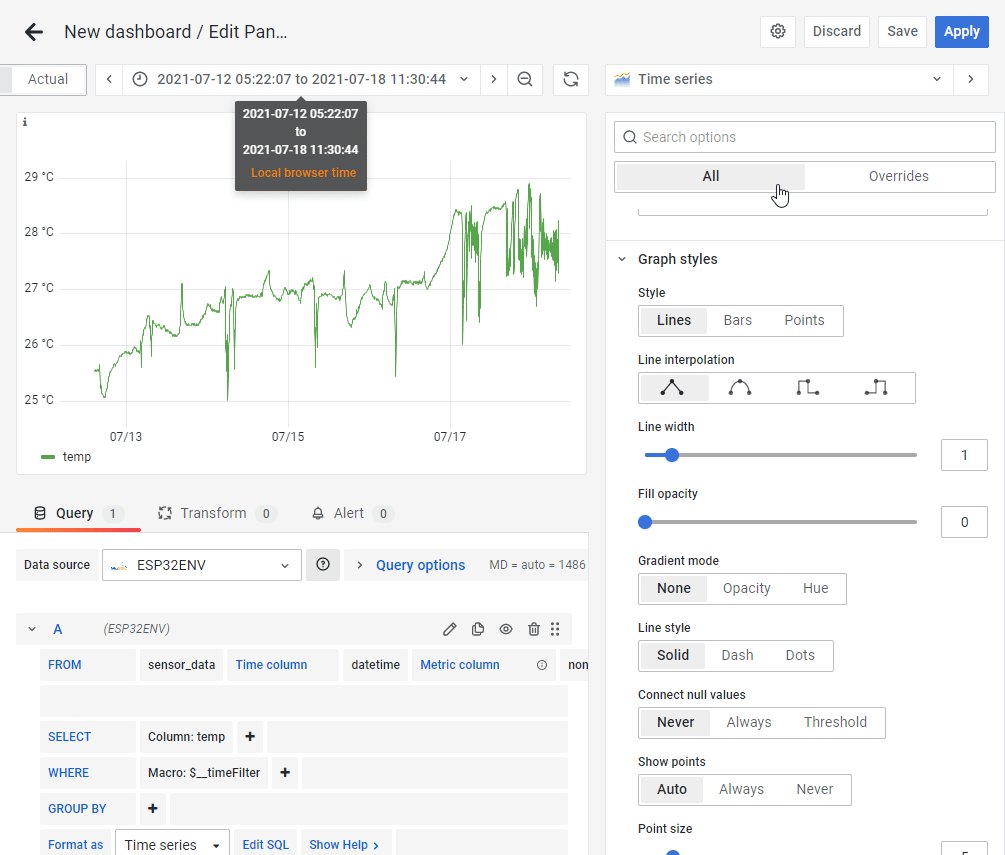
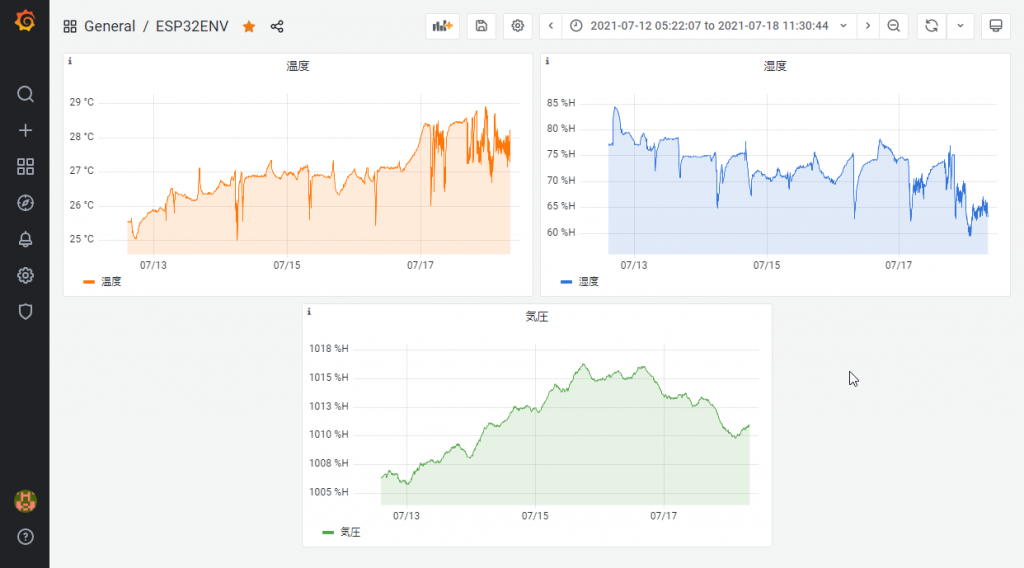
グラフを選択すると、このようにプレビューが表示されます。

グラフ上をポイントすると、値を確認できます。

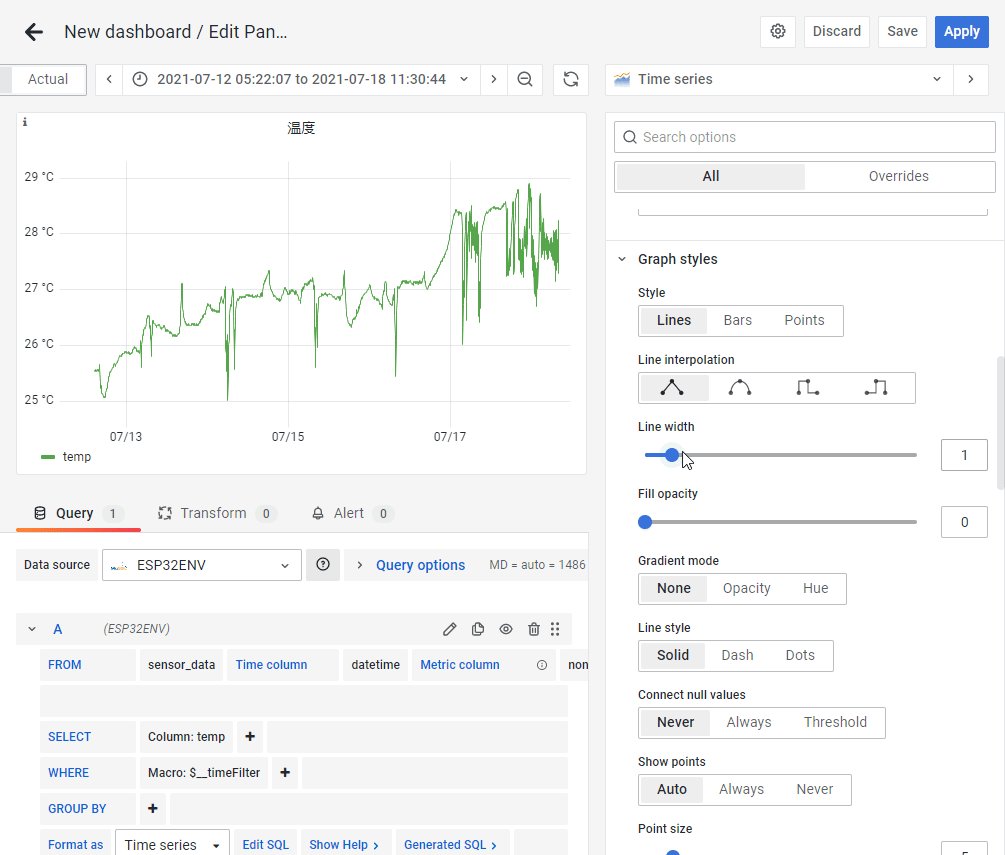
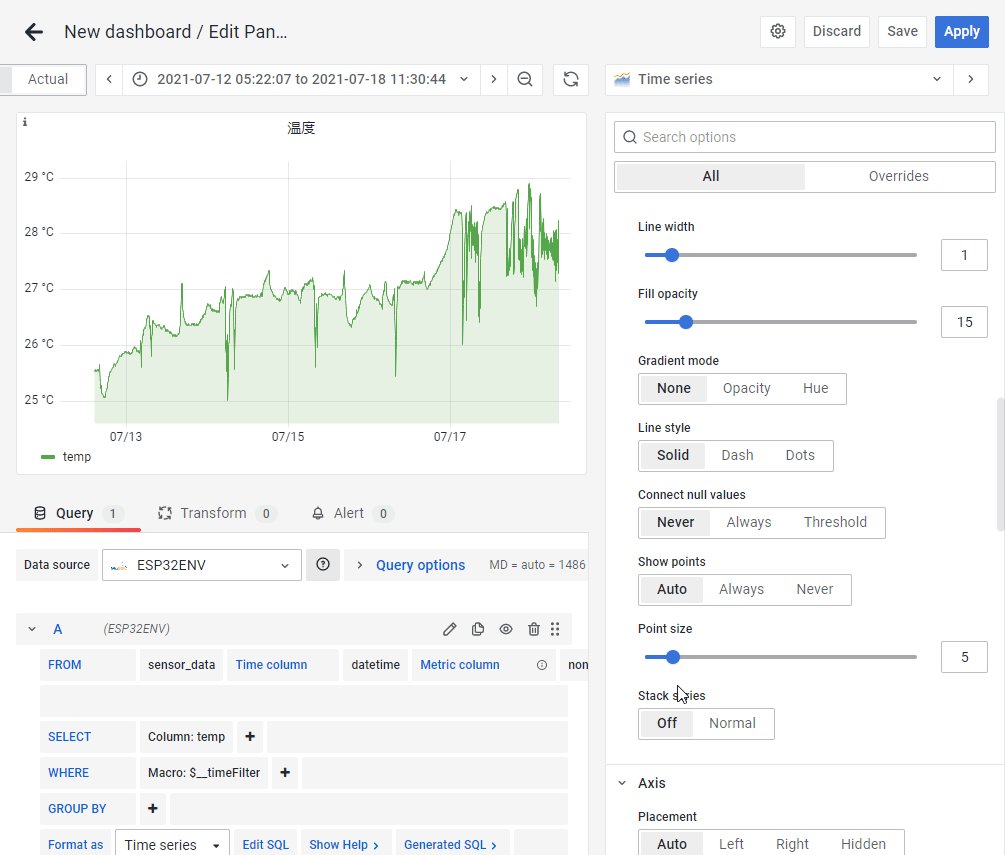
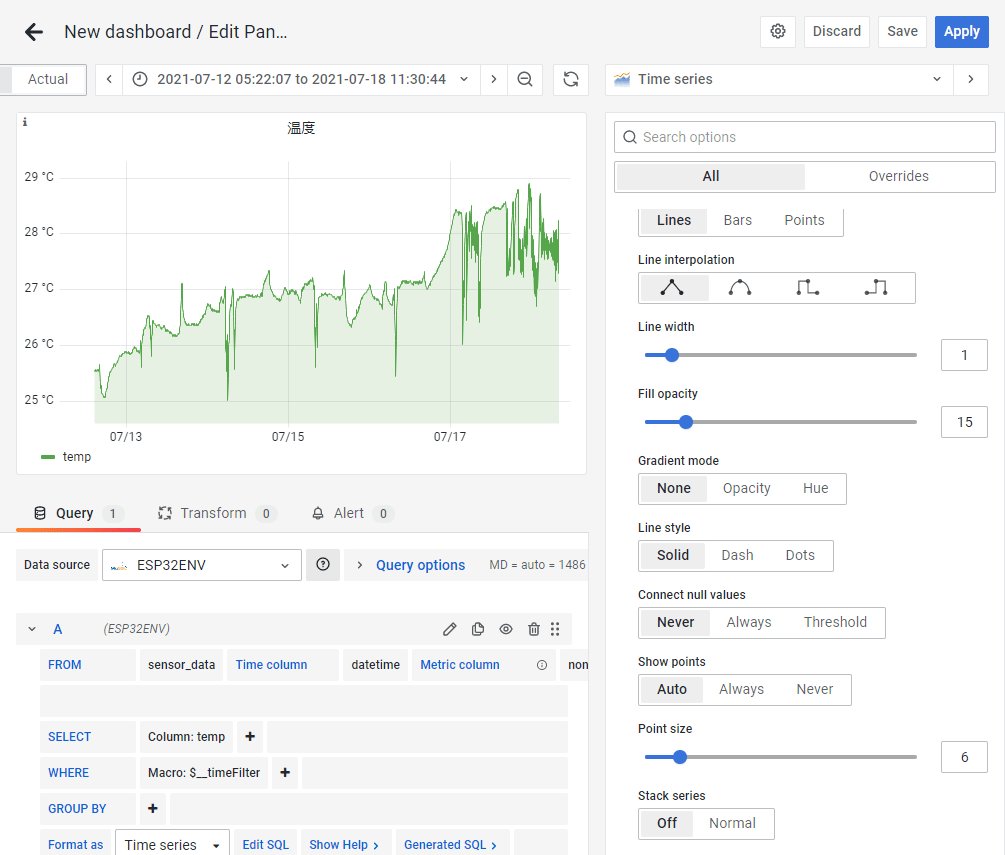
グラフの描画もさまざまにカスタマイズすることができます。太さや丸め方など、PowerPointのような感覚で手軽にカスタムすることが可能です。

パネルの作成が終了したら、Applyをクリックし、ダッシュボードに作成したパネルを追加します。

これを繰り返し、ダッシュボードを作成していきましょう。作成したダッシュボードは保存されますので、あとから何度でも呼び出したり、修正を加えたりできます。

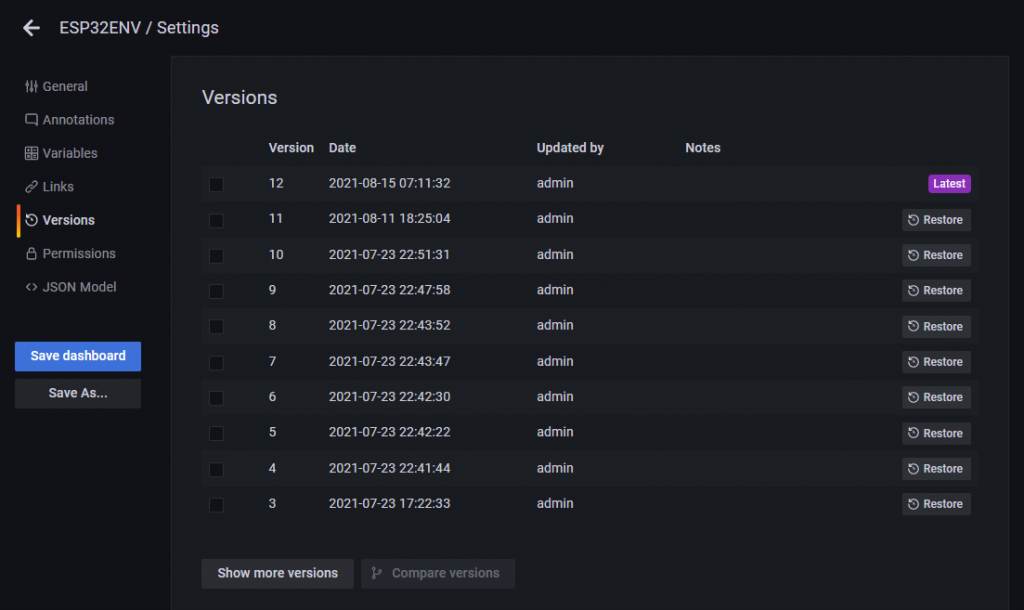
Gitのように世代管理もできますので、変更を加えた場合でも、過去の状態に戻して表示することができます。

ESP32からのデータをラズパイで収集するには?
本筋とは離れますが、ESP32からのデータを収集する部分も少しだけ解説しておきます。
自分の場合、ESP32からラズパイへのデータの送信は、JSONをPOSTすることにより行っています。
///
/// サーバーにPOSTする
///
// JSONを作成する
StaticJsonDocument<JSON_OBJECT_SIZE(4)> json_array;
char json_string[255];
// JSONに変換したいデータを連想配列で指定する
json_array["espid"] = espid;
json_array["temp"] = temp;
json_array["humi"] = humi;
json_array["press"] = press/100;
// JSONフォーマットの文字列に変換する
serializeJson(json_array, json_string, sizeof(json_string));
// HTTPClinetでPOSTする
httpClient.begin(postUrl);
// Content-Typeをapplication/jsonに
httpClient.addHeader("Content-Type", "application/json");
// POSTする
int status_code = httpClient.POST((uint8_t *)json_string, strlen(json_string));
if (status_code == 200)
{
Serial.printf("[POST]Send to server (URL:%s)", postUrl);
}
else
{
Serial.printf("[POST]failed to send to server (URL:%s)", postUrl);
}
// HTTPClinetを終了する
httpClient.end();ラズパイでは、POSTされたJSONをPHPでパースし、データベースに格納しています。
<?php
require_once __DIR__ . '/vendor/autoload.php';
//
// Eloquentの初期化
//
class_alias(Illuminate\Database\Capsule\Manager::class, 'DB');
$database = new DB();
$config = [
'driver' => 'mysql',
'host' => '', // ホスト
'database' => '', // データベース名
'username' => '', // ユーザー名
'password' => '', // パスワード
'charset' => 'utf8mb4', // 文字セット
'collation' => 'utf8mb4_general_ci', // コレーション
];
$database->addConnection($config);
$database->setAsGlobal();
$database->bootEloquent();
//
// POSTされたときの処理
//
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// JSONを取得しオブジェクトに変換する
$json = file_get_contents("php://input");
$contents = json_decode($json, true);
// 現在時刻を取得
$dt = new DateTime();
$dt=$dt->modify('-9 hours');
// DBに入れるデータを作成する
$data = [
"espid" => $contents["espid"],
"temp" => $contents["temp"],
"humi" => $contents["humi"],
"press" => $contents["press"],
"datetime" => $dt
];
// 異常値のときは中止
if($contents->humi<800){
return 1;
}
// DBにインサートする
DB::table("sensor_data")->insert($data);
}
JSONのデコードはPHP標準のjson_decodeですぐに行なえます。
データベースへのインサートには、”illuminate/database”をつかっています。Laravelに慣れている方であれば、よくご存知だと思いますが、SQLフリーでデータベースを扱うことができ、大変便利なのでよく使っています。composer "illuminate/database"でインストールできます。
このあたりは機会があれば別記事で紹介します。
まとめ
いかがでしたか?
データ可視化ツール「Grafana」を導入し、かんたんにつかってみるところまでを紹介しました。Grafanaは手軽に導入できるのが特徴で、大変多くのデータ形式に対応しています。サーバーのログ解析やネットワークのモニタリングなどさまざまな用途に活用できます。








コメント